Photoshop小技集その壱 ~ イラストからキャラだけを可能な限り早く楽に切り抜く
ども、デザイナーです。
今回はタイトル通り画像の切り抜きを紹介します。
はじめに
画像の切り抜きはデザイナー必須の技術ですが、1口に切り抜きと言っても本当に色んな方法がありますよね。
(僕個人は最終的なクオリティのことを考えるとペンツールなどで細かく範囲を選択するなどした方が良いと思ってます。 矩形もパスとして保存されるしね。)
今回ご紹介するのは細かいクオリティよりもスピードが重視される時に僕がよく使う切り抜きの方法です。

今回は上図のような画像からキャラクターの部分を切り抜きます。
1.レイヤーコピー
まずは今回使うツール!
自動選択ツールを使います。

このまま普通に背景のピンクの部分を自動選択ツールで選択すると図のようにキャラの周囲にある白いモヤの部分が邪魔して思うようにキャラだけを切り抜くことができません。

なのでまず、
レイヤーをコピーしましょう。(ショートカットキーCtrl + j)

2.画像に無茶な補正をかけてコントラストを強める
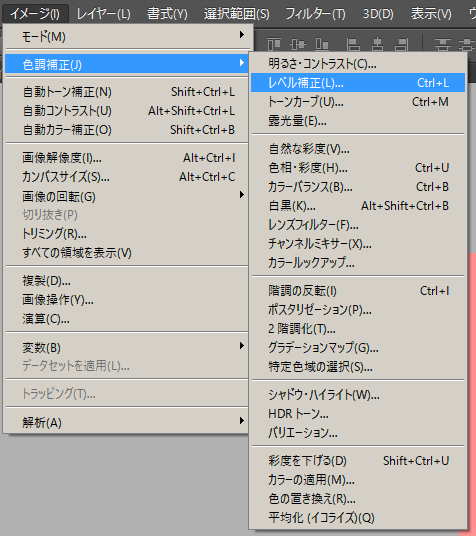
増えた方のレイヤーが選択されてることを確認してイメージ→色調補正→レベル補正でレベル補正ダイアログを開きます。

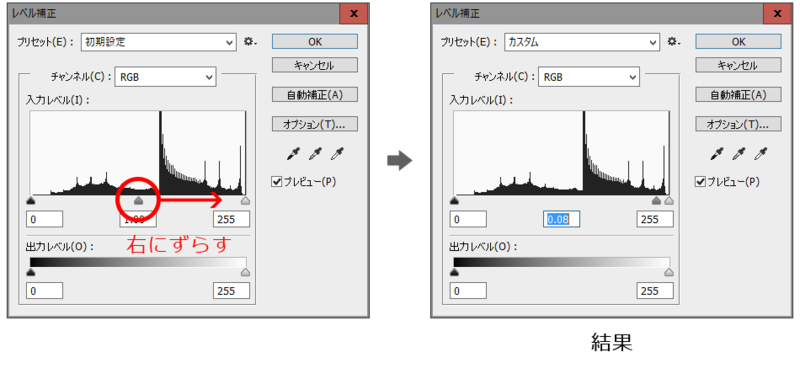
そんでもって、レベル補正ダイアログを操作し、めちゃくちゃコントラストを高めます。
設定は画像によって変わるので各自調節してください。

レベル補正を反映させた結果がこれです。

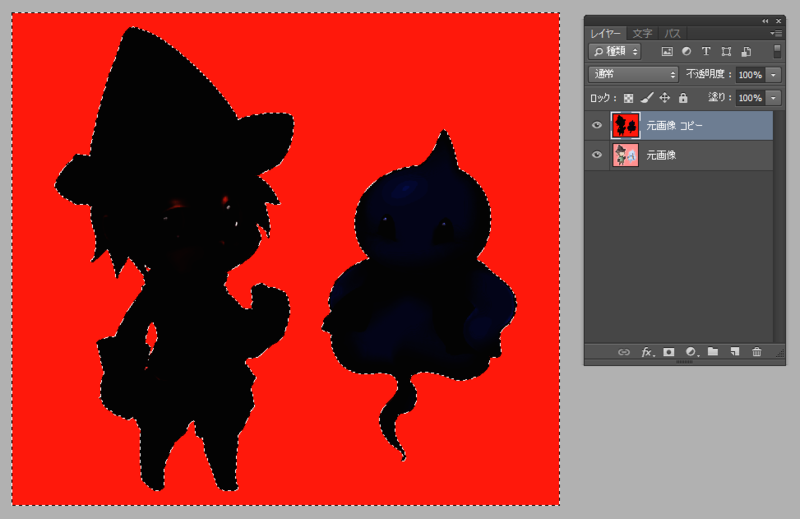
3.選択範囲をとってから元画像に戻って削除
ここで選択ツールを使用します。
 上図のような設定にしてから、赤くなった背景部分を選択します。
上図のような設定にしてから、赤くなった背景部分を選択します。

選択範囲が選択された状態で、元のレイヤーに戻りdeleteキーを押します。

4.コピーしたレイヤーの削除
仕上げにコピーしたレイヤーを削除して、完成!早いでしょ?
まとめ
まとめです。
1.レイヤーコピー
2.画像に無茶な補正をかけてコントラストを強める
3.選択範囲をとってから元画像に戻って削除
4.コピーしたレイヤーの削除
全く同じ手順で次のような写真も簡単に切り抜けます。

画像は以下から頂きました。

今回大事なのは選択範囲をとるためだけの新しいレイヤーをコピーして作る部分です。
選択範囲さえとったらコピーしたレイヤーは捨てるので使い捨てです。
こんな感じでレイヤーを操作すると色んな作業が一気に楽になります。
今回ご紹介した内容は、たくさんある手段の内のひとつですので飽くまで参考程度に見ていただけると幸いですん。んじゃまた!