【超初心者向け】デザイナーがUnityさわってみた#3
こんにちは。寒くなってきてキムチ鍋が食べたい なのはです。
前回はプロジェクトを作成して四角を作り、回転させたり伸ばしてみたりしました。
今回もPCは Windows10でお送りしますー!
↑前回の記事はコチラ
これがゲームになるのか……無理じゃないか?
と思いますが、出来ているのが現実です。
いつか自分の想像しているゲームが作りたい!!
そしていろんな人に遊んでもらいたい!
大事なのはやる気!といいますが、個人的にはやる気よりも大事な物があると思っています。
好奇心と探求心ですね!!
これがなければやる気が出るはずもなく、小さな壁がクリアできなければ好奇心も探求心も生まれないモノだと思っています。
小さな達成感がいつか大きなものを作るんじゃないかな……。
なので!今回もゆっくり分かりやすく解説していきますよー!
今回は3Dをやったことがない人にとっては難題かも知れないです。
カメラと光について。

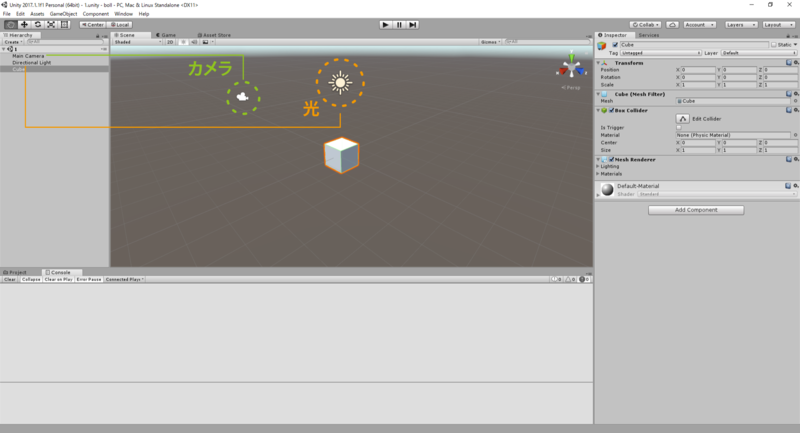
前回から四角の周りにいた、この二つについて説明&解説していきます。
これが分からないとゲームが作れないです。
最初に2Dを選ばなかったのは、カメラについて分かっていないと難易度が高かったからです。
Main Camera=カメラ
Directional Light=光
先に失敗談をお話しすると、私はカメラが何か分からなくて消去してしまったことですね。
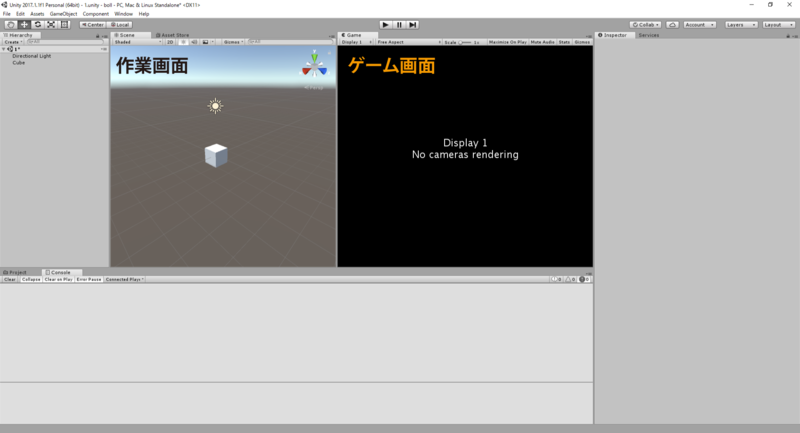
カメラを消すとこうなります。

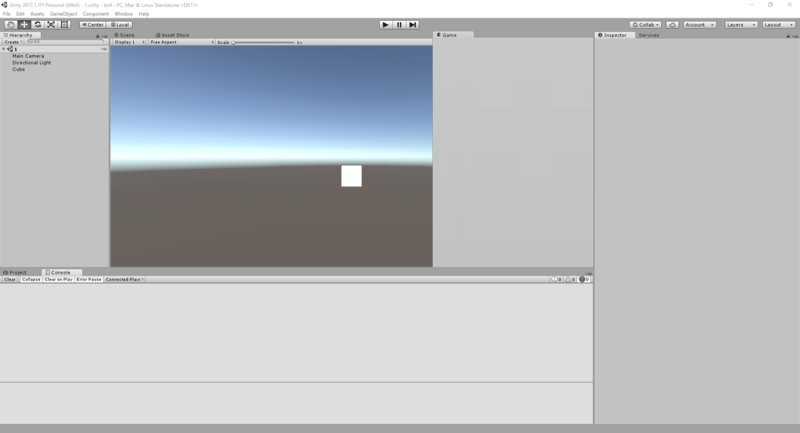
前回触っていたSceneウィンドウは作業画面なのですが、それとは別にGameというウィンドウが隣にあります。
これはゲーム画面のプレビューです。
訳すると「ゲーム画面ないよ」っていう感じですね。
つまり、この真っ暗がゲーム画面になってしまうわけです。
カメラは消しちゃダメですよ!!
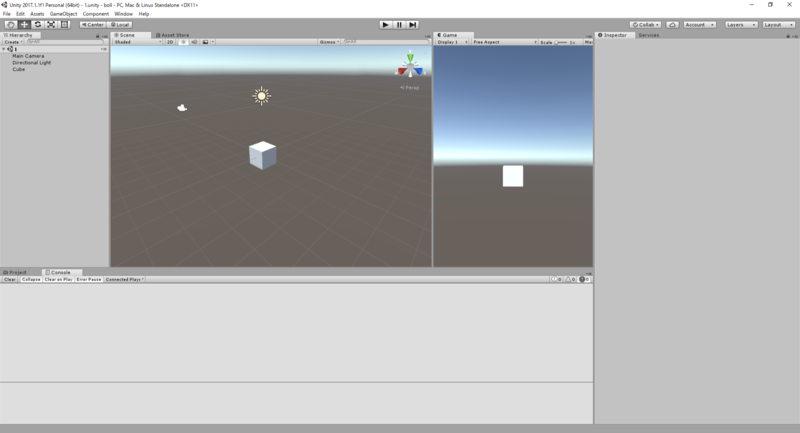
それじゃあなんだこれは?という話です。
ゲーム画面を映す存在と言ったら分かりやすいかも知れません。

左が作業画面で、右がゲーム画面です。
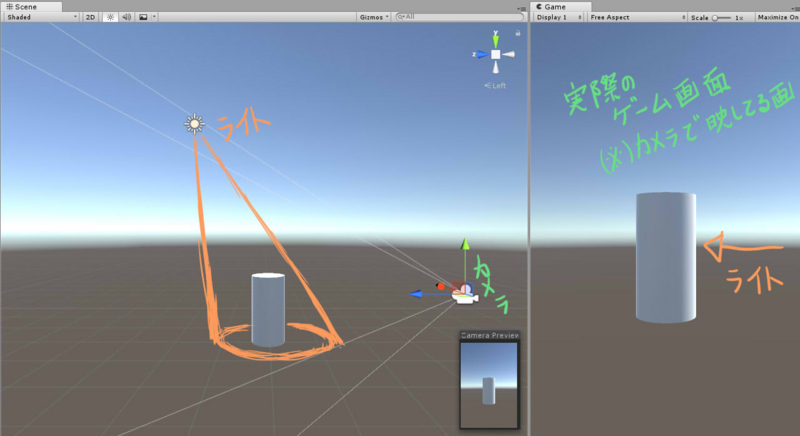
カメラから斜めに線が四本引っ張られていますね。
この線はカメラが映している範囲を表していて、この線の内側にあるものをカメラがとらえてゲーム画面に映っています。
なので、カメラがなかったら何も映らないのは当たり前です。
※カメラの線がない!という時は、移動や回転のできるツールでカメラをクリックしてみてください。
よく間違えやすいのが、作業画面に映っている状態がゲームになるという間違いです。
作業画面はゲーム画面とは別物ですよ!

カメラが映しているものがゲーム画面に反映されている。
なので、カメラの角度を変えたらゲーム画面に映る風景も少し変わるわけです。
カメラが分かると、光も何となくわかるかも知れません。
光は太陽と同じ存在で消すとゲーム画面が暗くなります。
真っ暗にはなりませんが。
コチラも消しちゃダメですね。
カメラと同じく、角度や位置を変えると影が出来る場所が変わります。
カメラと光は良く知っていないとゲームが作れないといっても過言ではない存在です。
使い方によってはリアルな物やすごいシーンが作れる、使いこなせたらすごいものです。
では、前回作った四角をカメラと光を使っていろんな角度から見たり照らしたりしてみましょう。
その前に、ゲームのプレビュー画面を表示することをお勧めします!
Sceneの隣にあるGameをクリックし、クリックしたままInspectorとSceneウィンドウの間に持ってくる。
するとSceneの隣にGameウィンドウが表示されて、ゲーム画面が分かりやすくなります。



この方が見やすいんです。
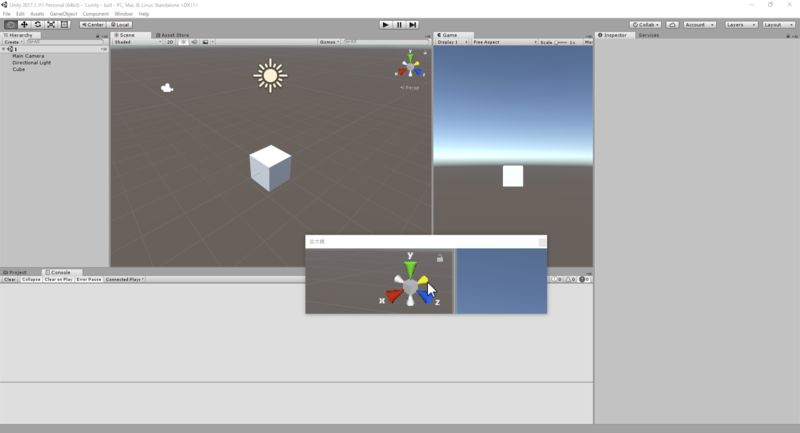
では、見ているところを動かしていこうと思います。
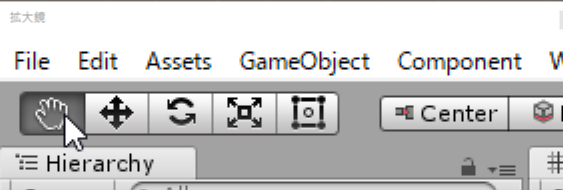
ツールはコチラを使いますよ!

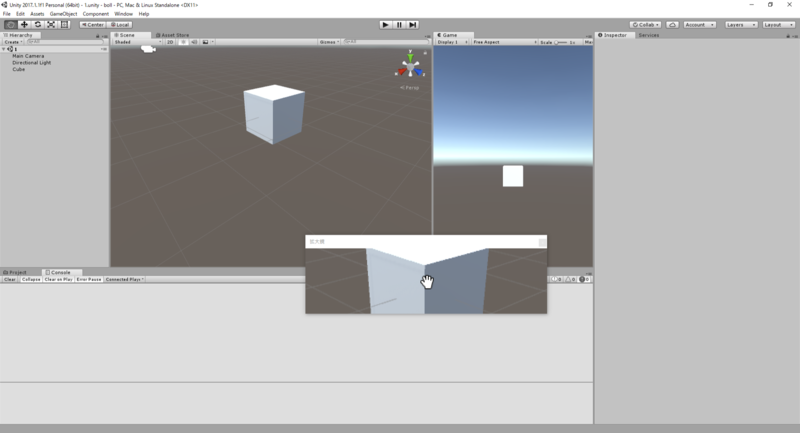
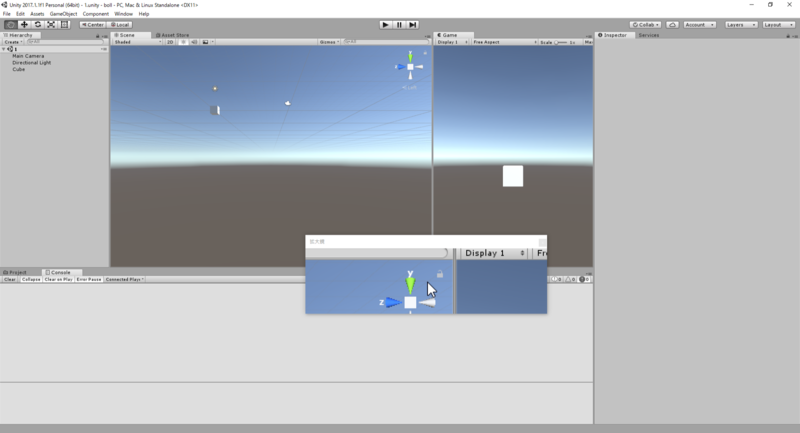
ではまず、周りをぐるぐる見回す方法です。
Sceneウィンドウのどこでもいいので右クリックして、マウスを動かしてみてください。
目が回りそうなぐらい、ぐるんぐるん回りますね!

右クリックするとマウスカーソルが目のマークになります。

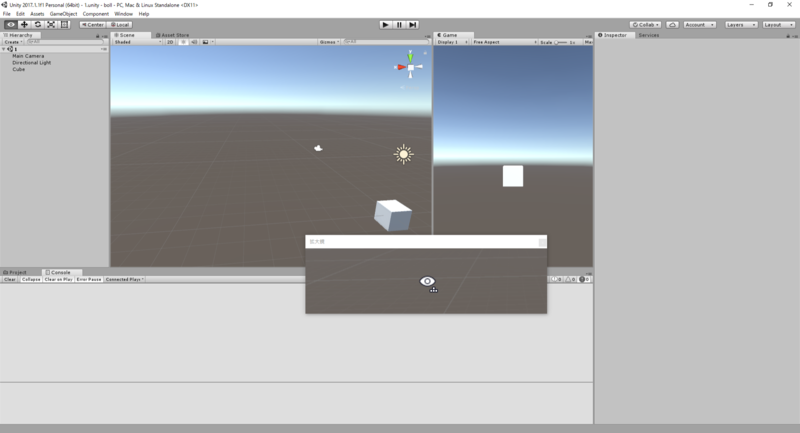
次にアップをやってみたいと思います。
ホイールを前(奥)にぐるぐる回してみてください。
すると少しずつアップになります。
※ホイールはマウスの右クリックと左クリックの間にあるコロコロです。


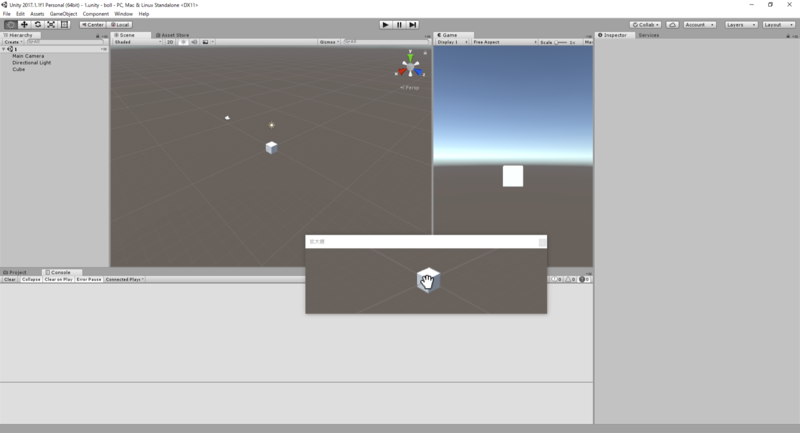
逆に回すと遠く離れます。

これらを使いこなせば、画面を動かして見回す事が出来ると思います。
作業画面をぐるぐる動かせると作業のスピードが上がったりミスに気付きやすくなるので覚えておいてくださいね。
3Dをやるなら必須なので覚えてください。
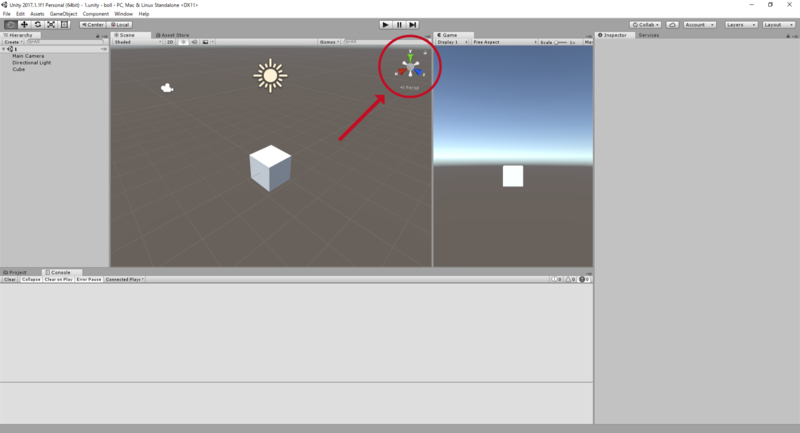
……ところで、これ、気になってないですか?

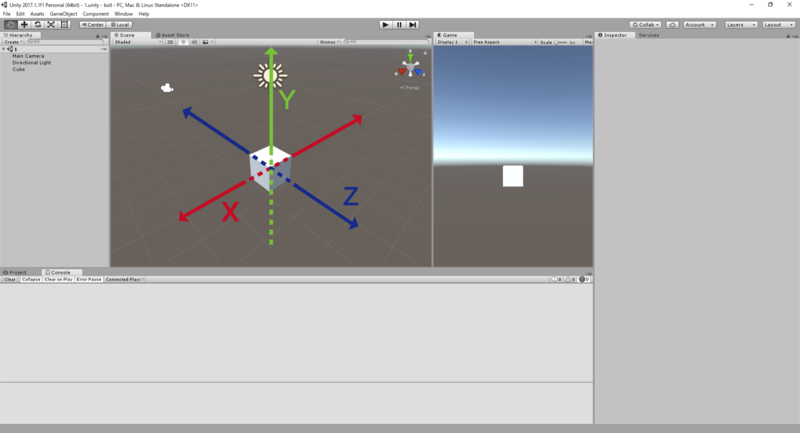
軸をクリックすると、見ている角度が一気に変えられますよ!


X、Y、Zと書いてありますが、それぞれ横、縦、奥行きを指しています。
中学の時にやったXとYのグラフに奥行きが追加された感じです。
もしかしたらマインクラフト大好き!っていう人なら、よく分かるかも知れません、地図にX、Y、Zで座標が書いてありますよね!

前回やった「図形がどこかに行ってしまい困ったら、X、Y、Zの数値を0にする」というのはまさにこれです。
横、縦、奥行きを全て0という位置に図形を置くということをしました。
3Dの世界はX、Y、Zで位置が作られていますから、数字で位置を決める……なんていうのはよく使うと思います。
……そういえば。
ボールのつづりは「boll」じゃなくて「ball」が正しいとのこと。
本気で英語が出来ないので間違えました!!
が、記事の作成で中途半端になってしまうのでそのままやります。
気にしてもいいですが突っ込まないでください(´・ω・`)
次回はステージを作って玉を落としてみたいと思います。