【超初心者向け】デザイナーがUnityさわってみた#7
こんにちは。トリ派の なのはです。
前回はいろんな機能を使ってゲームをリセットしてみました。
これでゲームが下手でも何度でも挑めるわけです。
リンク#6
↑前回の記事はコチラ
リンク#1
↑最初から見たい人はコチラ
今回もPCは Windows10でお送りしますー!
ボールが落ちた時、シーンの読み込みが行われました。
その時に何だか画面が暗くなってしまうということが発生しました。
今回はその直し方と保存の仕方を書いていこうと思います。
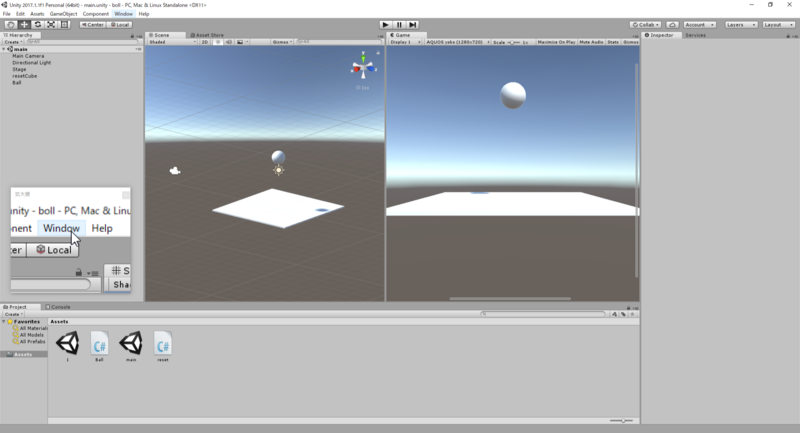
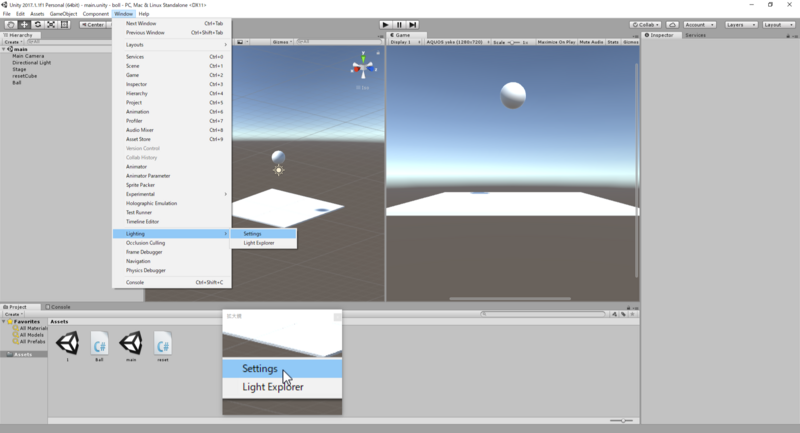
まず画面が暗くなるというのを直します。
これはシーンの読み込みの際にライトが原因で起こっているらしいです。
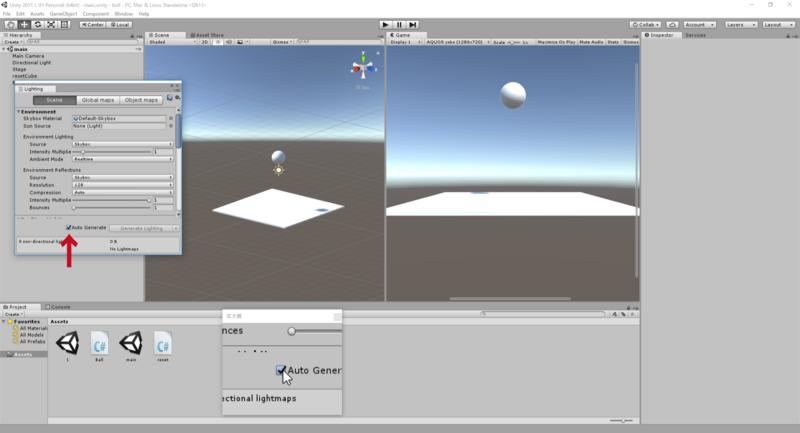
ライトの自動調整の設定がONになっているので、OFFにすると直ります。
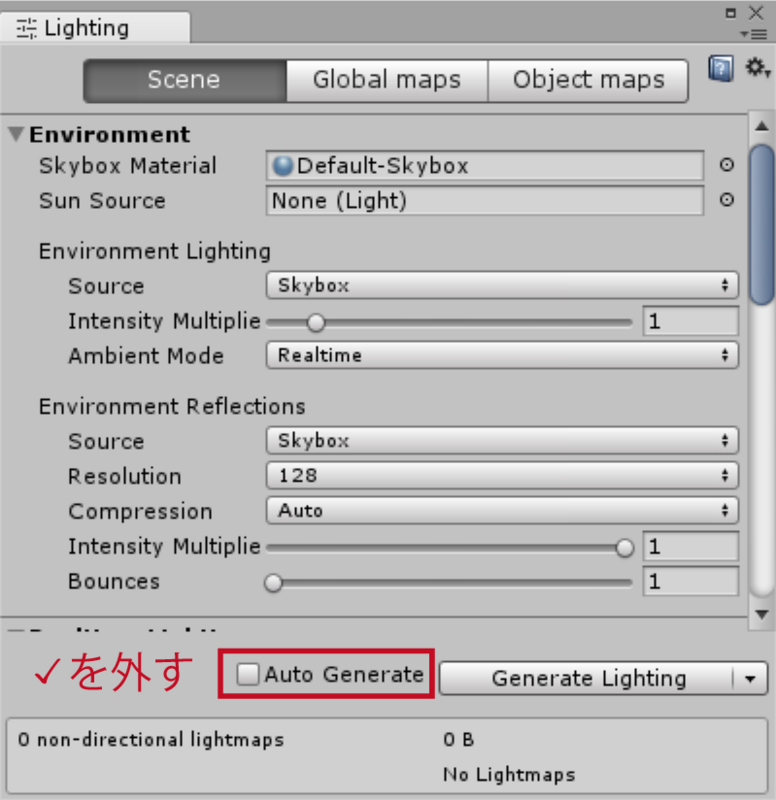
「Auto Generate」にチェックが入っていると思うので、チェックを外します。




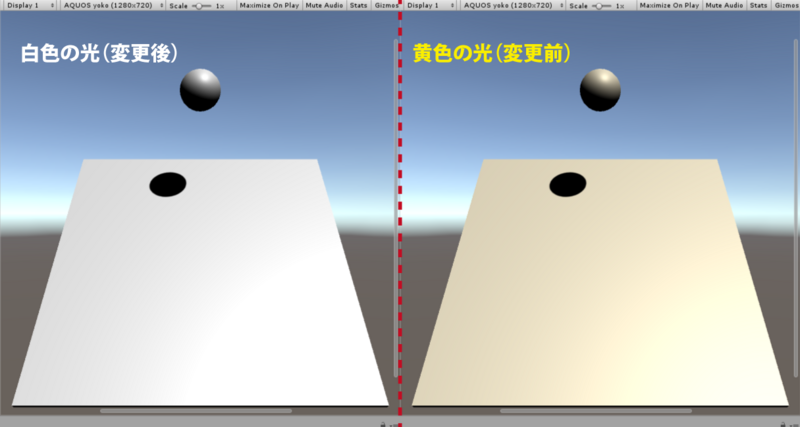
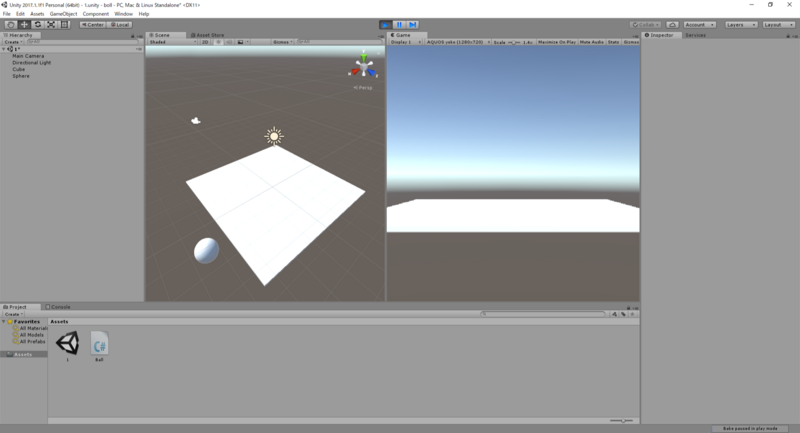
これで暗くならないはずです。
多少暗く見えるような感じになりましたね。
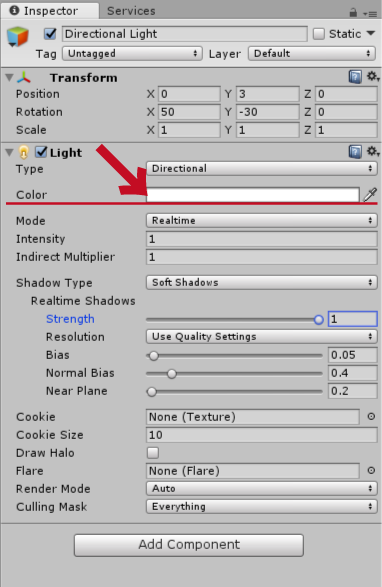
ライト(Directional Light)の光の色を白にするとさっきのような状態に戻ります。
※クリックすると色を選ぶウインドウが出てきます。


次に保存の仕方です。
もうわかっている方も多いかもしれませんが。
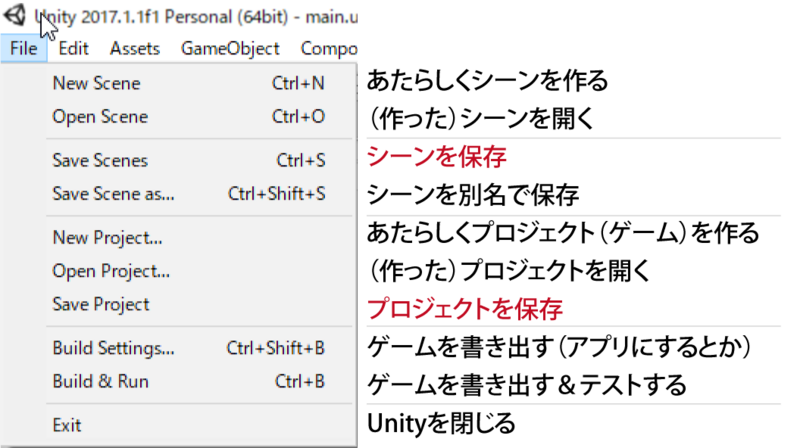
「File→保存したい内容」を以下から選ぶだけです。

Unityでの作業の保存はシーンの保存とプロジェクト(ゲーム全体)の保存が必要です。
「Save Scenes」と「Save Project」をする必要があります。
「シーンの保存」と「プロジェクト(ゲーム全体)の保存」です。
※画像の赤色の文字の部分です。
知っているとは思いますが、
保存してから終了しないとその時までやった作業の経過が消えます。
めちゃくちゃ悲しいです。
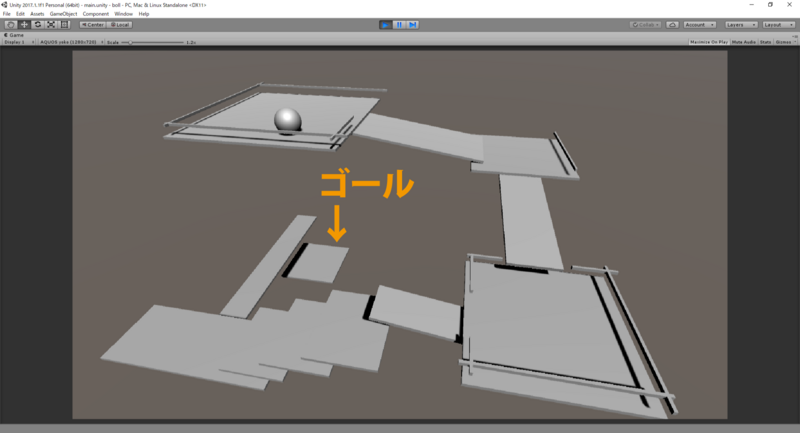
さて、これで「玉転がし」のベースゲーム作成は終わるわけですが。
……"鬼畜"の部分忘れてませんよね?
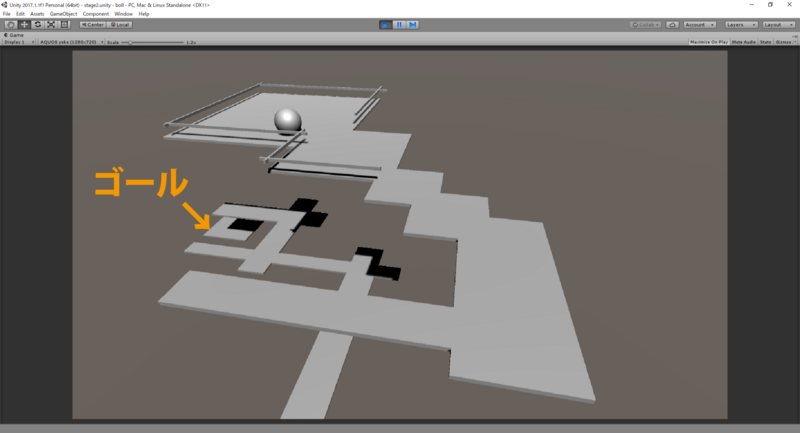
というわけで今までの設定を使って玉転がしを「鬼畜玉転がし」に進化させてゲームにしてみました。
※裏ルートなどはなく、私がクリアできるレベルのものです。
stage1
のぼり道が高確率で左右にはじき、スピード上げたらその先で落下する理不尽コース。
その先で細い道があり、傾けすぎるとクリアできない。
棒が止めてくれるのでまだクリアできる。

stage2
イライラ棒コース。
なぜか四角を斜めに配置することで落ちやすい道が出来た。
そのうえ上から下に降りる時に距離感がつかめないうえ、その先にハズレルートもある。
何度もやらないとクリアできない。

…え?まだ優しい?
そう思いますね。
動く床とか作ったり、一定時間で崩れる床とかも欲しいところです。
ちなみに鬼畜ステージ作っていて思いましたが……。
ボールが跳ねすぎて余裕でコースアウトする。
というわけで作ったのがこちら。

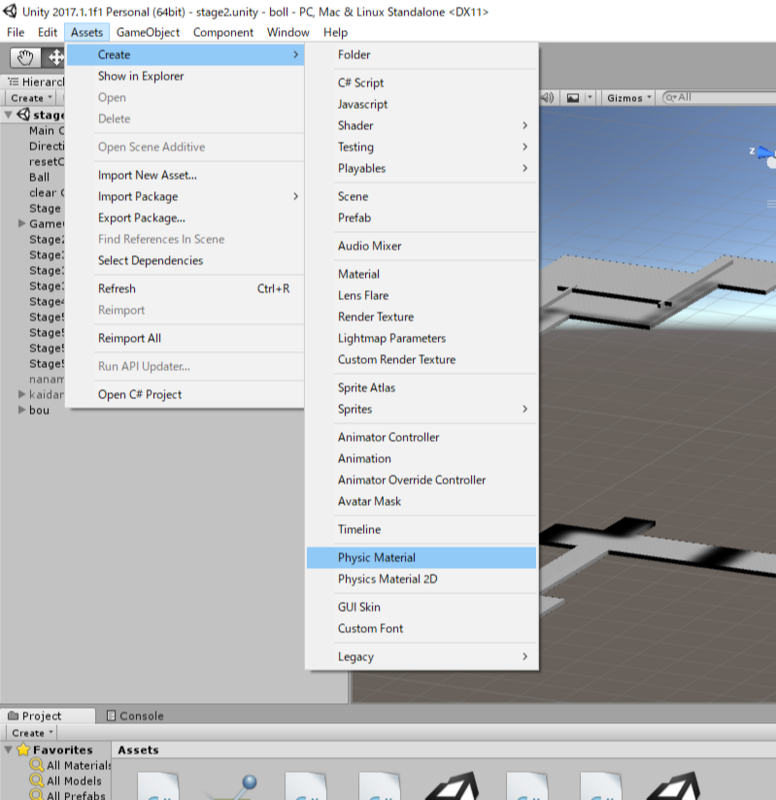
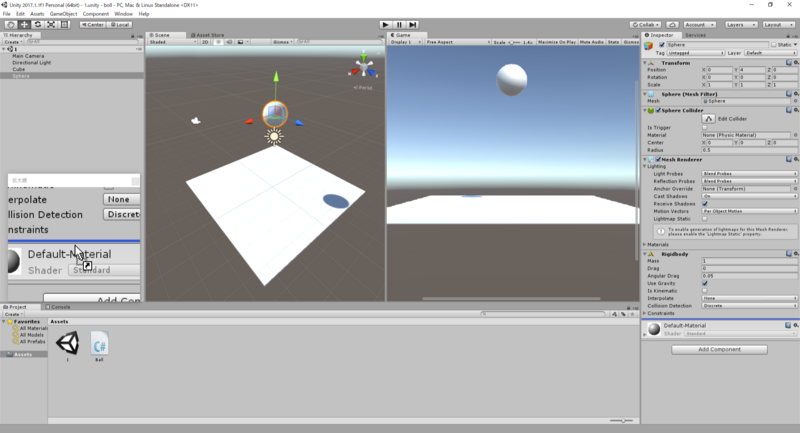
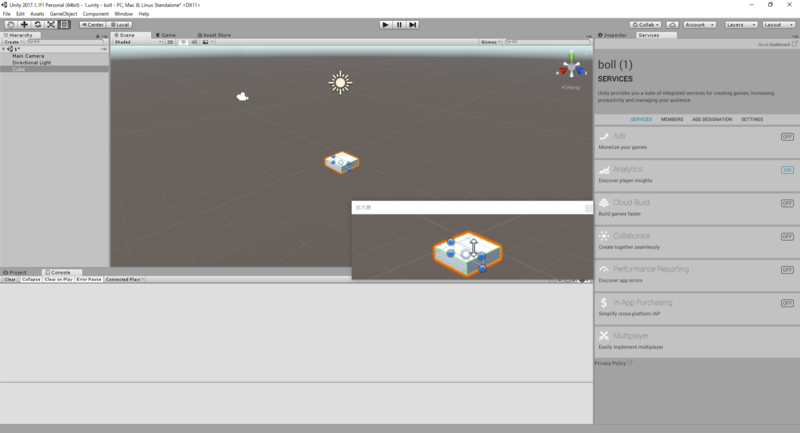
「Assets→Create→Physic Material」を選ぶと上のような機能がAssetsに増えます。

それをボールにドラッグして適用(Inspectorに表示されませんが)
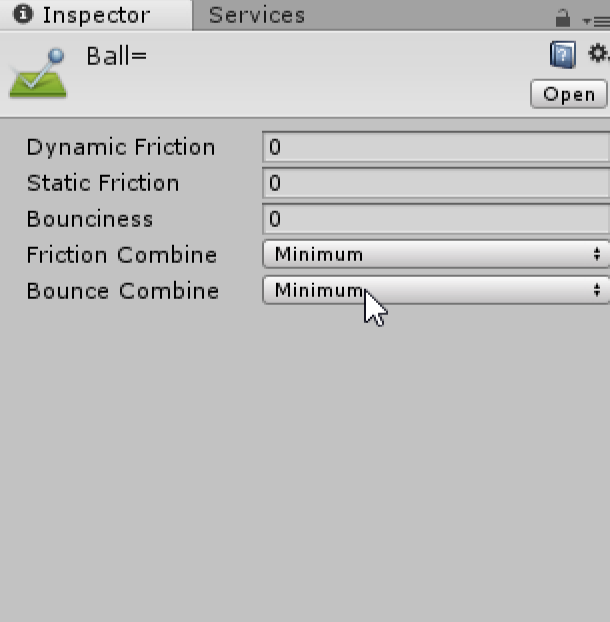
そして値を以下のように変えました。

これで無駄に跳ねるのを軽減できました。
これは物同士が擦れ合う摩擦の設定のようです。
ここまででようやく玉転がしが出来ました。
ゲームを作るのってとても難しい。
でも出来た時の達成感はボール転がすだけでも価値のあるものでした。
遊んでもらって「楽しい」とか「泣ける」とか感想がもらえたらもっといいんだろうな……。
……言い忘れましたが。
たぶん最終回でした!( ;∀;)
読んでくれたみなさん、ありがとうございます!!
この記事をきっかけに、Unity楽しい!ゲームもっと作りたい!という仲間が増えてくれたらと思います。
良きゲームクリエイトライフを。
【超初心者向け】デザイナーがUnityさわってみた#6
こんにちは。遊園地のコーヒーカップに強い なのはです。
前回はプログラムを作ってボールを転がしてみました。
↑前回の記事はコチラ
↑最初から見たい人はコチラ
今回もPCは Windows10でお送りしますー!
色々なゲームに「ゲームオーバー」ってありますよねー。
「うわぁあああ!!またセーブからやりなおしだよ!!」 っていうあの絶望です。
でもあれ、すごく大事なことなんですよ。
ゲームにおいてゲームオーバーはとても重要なルールです。
なぜなら場合によってゲームをやり直されなければ、ゲームを続けることが出来なくなるからです。
今でも稀にありますが、裏世界に行っちゃって出られない!とか。
脱出不可なバグ・解消不能な状態を解消してくれるのがゲームオーバーです。
前回のボール、ゲームスタートして落ちたら二度と戻ってきませんでしたよね。
ゲーム続行にはそのゲームオーバーが、戻ってやり直すことが必要なんです。
というわけで、今回はゲームをリセットをしてみようと思います。
簡単に言うと「最初からやり直す」ことです。
ちなみにですが。
今回もプログラムを書きますよ?といってもコピーペーストですが。

前回のプログラムと比べると少し難しい内容です。
解説は記事の一番下をご覧くださいませー。
すごく短くまとめると「resetCubeにプレイヤー(ボール)が当たるとリセットされる」です。
小難しく余計なことを言うと「resetCubeにプレイヤー(ボール)が当たるとmainというシーンが読み込まれる」です。
resetCube?それ何?と思いましたよね。
あとで作るので待ってください。
先にプログラムを作っちゃいましょう。
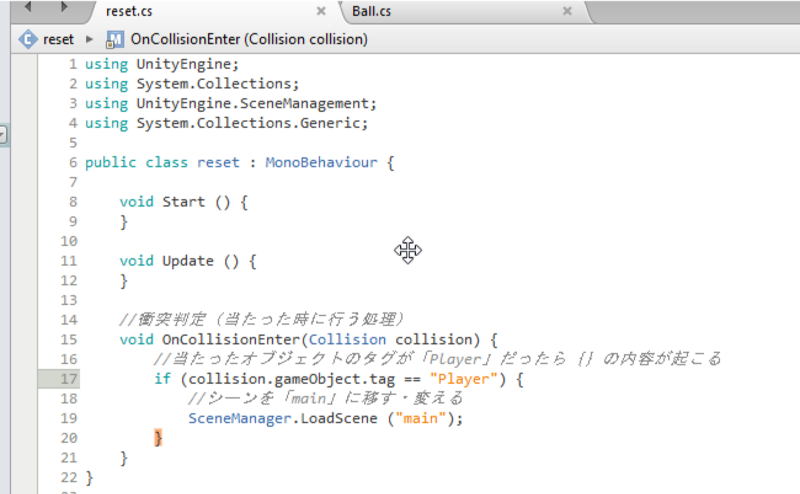
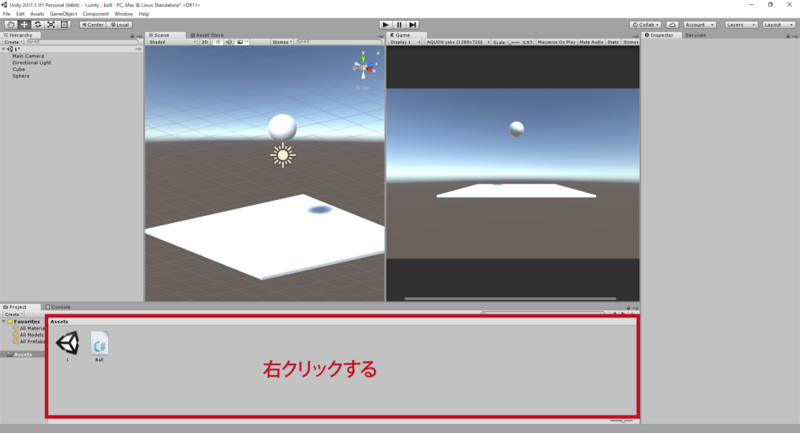
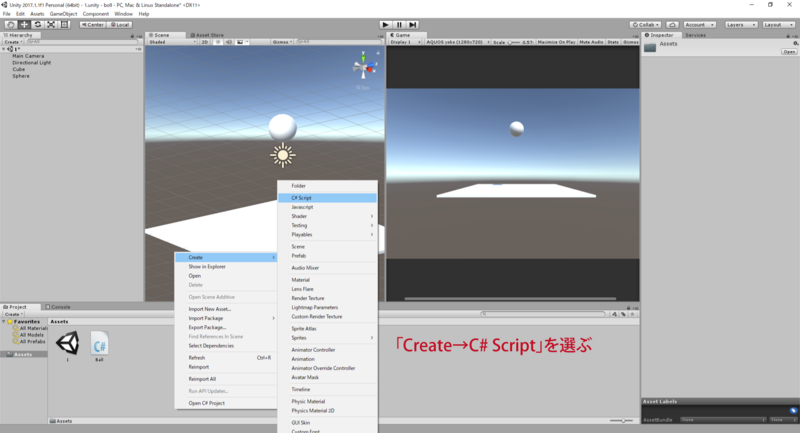
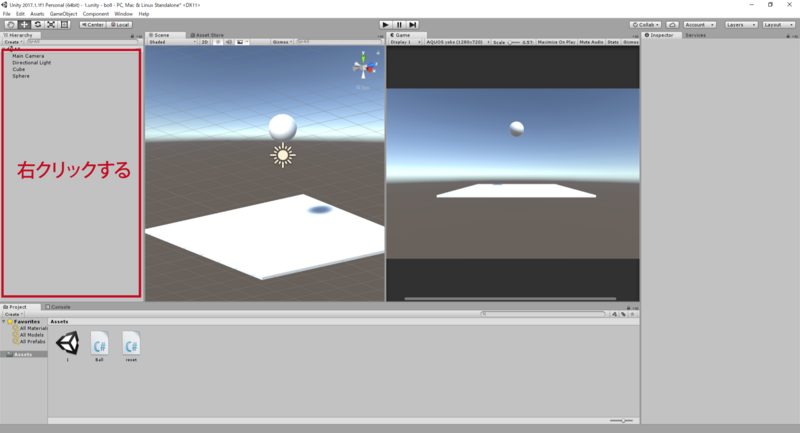
前回の復習みたいなものですが、まずプログラムを書くファイルを作ります。
名前は「reset」と付けます。


ファイルが作れたら、ダブルクリックで開いてください。
プログラムを書くツールについては今回もMonoDevelopでお送りします。
コピー&ペーストをするのはこのプログラム。
using UnityEngine; using System.Collections; using UnityEngine.SceneManagement; using System.Collections.Generic; public class reset : MonoBehaviour { void Start () { } void Update () { } //衝突判定(当たった時に行う処理) void OnCollisionEnter(Collision collision) { //当たったオブジェクトのタグが「Player」だったら{}の内容が起こる if (collision.gameObject.tag == "Player") { //シーンを「main」に移す・変える SceneManager.LoadScene ("main"); } } }
最初から書かれているプログラムと間違い探しをしてコピー&ペーストしてくださいね。
もっとも、上から下まで全部やるなら間違い探しなんてしなくていいんですが。
Unity楽しいから勉強したい!っていう人は間違い探ししてください。
完成したらresetは後で使うので少し放置します。
他のものの準備も必要なんです、料理の寝かせるみたいなものじゃないですが。
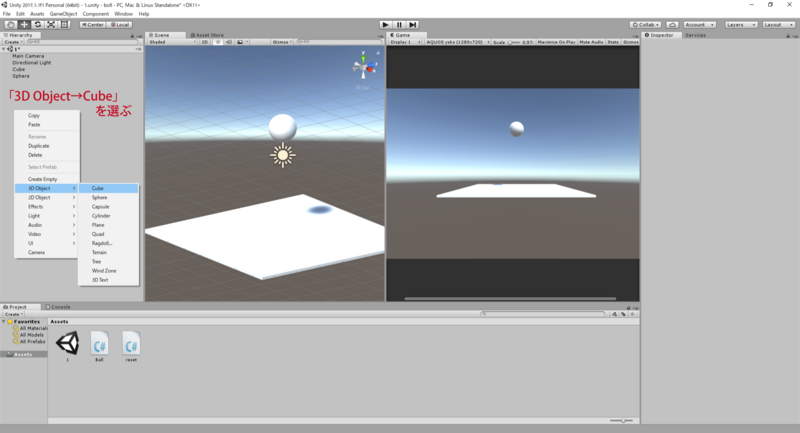
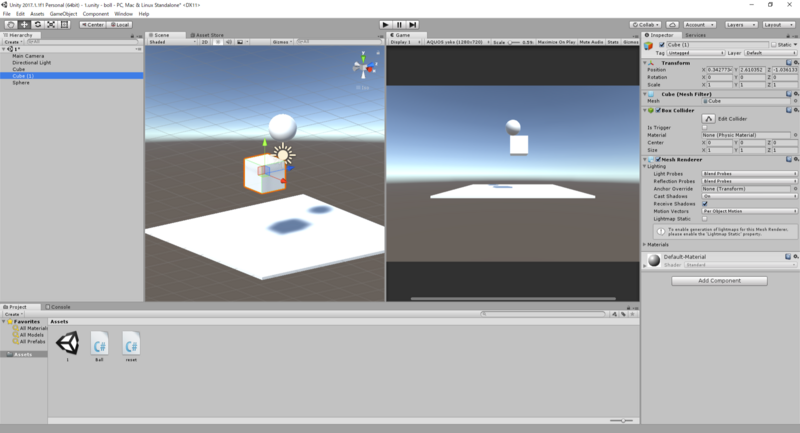
resetCubeを作ります。
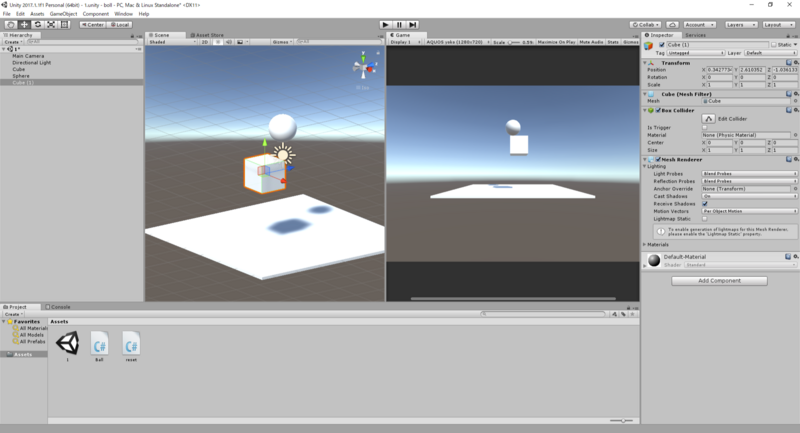
Hierarchyで右クリックして「3D Object→Cube」を選んでください。



オブジェクト(ボールなどの物)を選択しながら作ってしまうと設定がおかしくなるので、何もないところをクリックしてから作成した方がいいです。
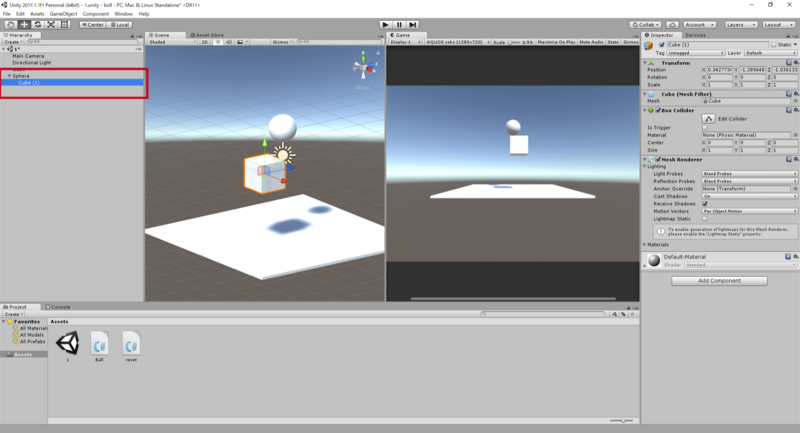
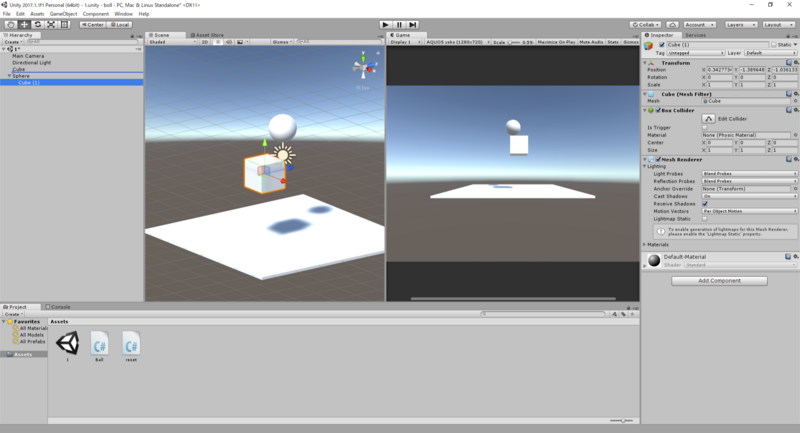
※直すのは簡単↓
直したいもの(今回ならさっき作ったCube)をクリックしてドラッグするだけ。



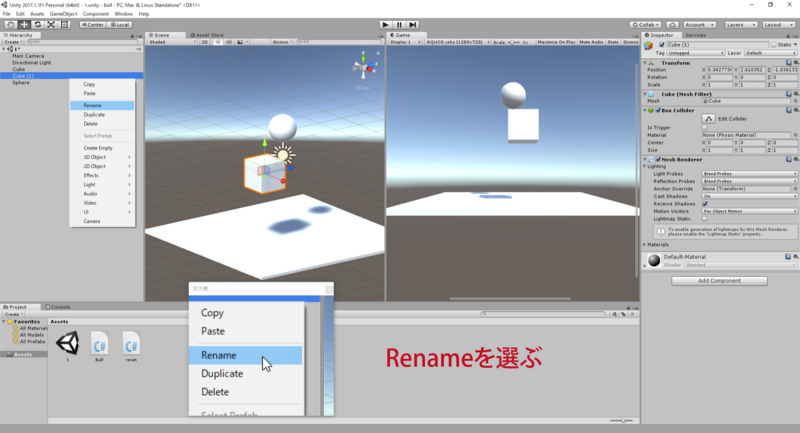
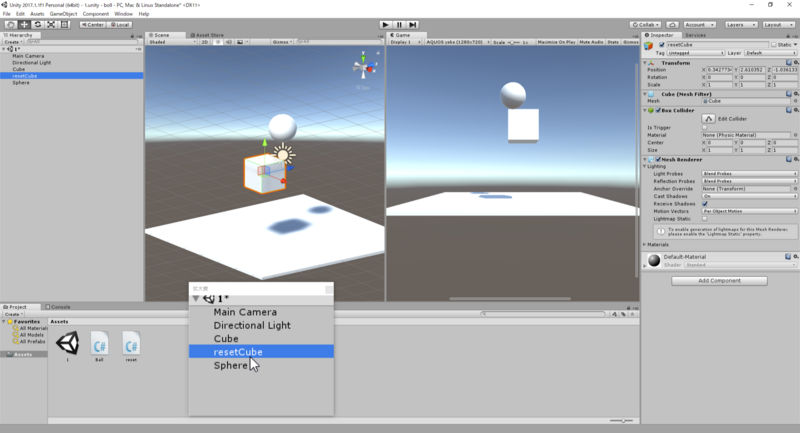
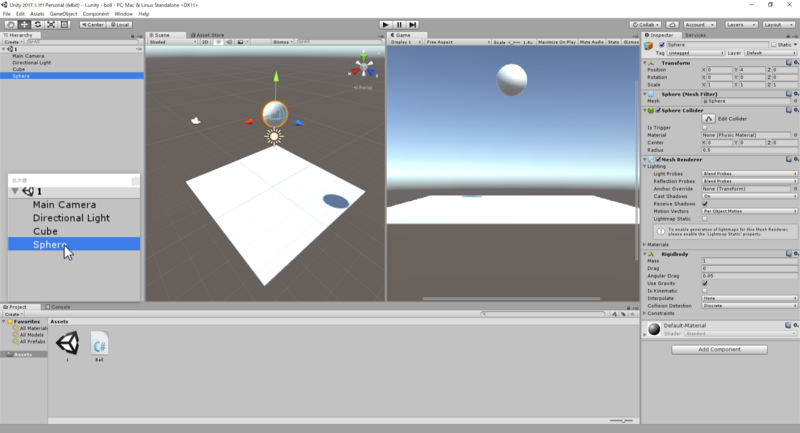
名前がCubeになっていると思うので「resetCube」に変えましょう。
変えたいものを右クリックし「Rename」を選んで入力します。



今更ですが……
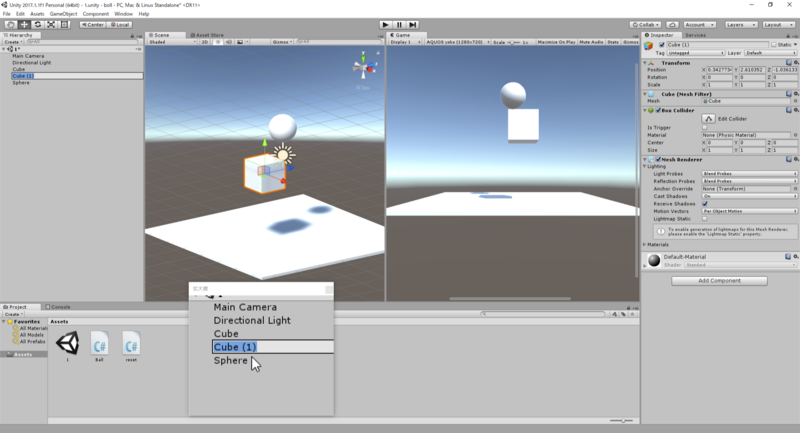
Sphereなども変えてしまおうと思います。
あとで障害物などを作る際にデフォルト名だと分かりにくいです。
最初にやらなくてすみません。

Sphere(ボール)=Ball
Cube(ステージ)=Stage
さっき作ったCube=resetCube
以下この名前で説明していきます。
ではresetCubeに戻りましょう。
名前をresetCubeにした理由としては「これに当たるとリセットされるから」です。
当たるとリセットされる?そんなことしたらゲームできないじゃん!と思いますよね。
出来ます。
奈落の底にセットし、ステージに戻れそうにない位置にresetCubeを置きます。
永遠と落ちる前にresetCubeに当たることで最初からやり直すように仕組む、といえばいいでしょうか。
穴に落っこちたおじさん主人公が陸に戻ってくる感じですね。
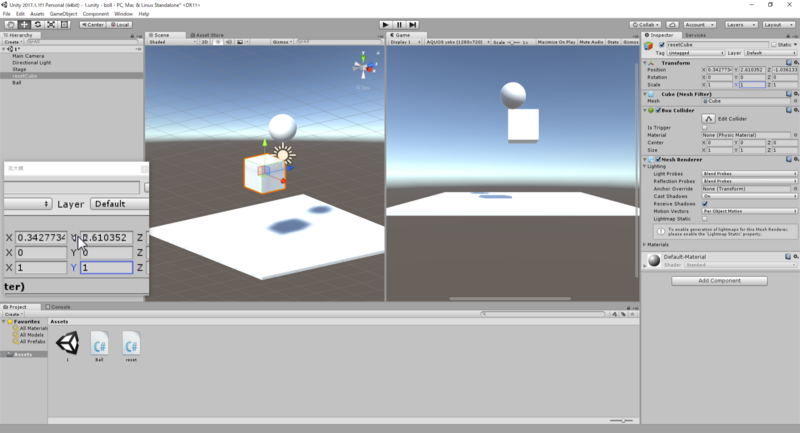
Y座標をStage(ステージ)より、うんと下げます。
InspectorのScaleのYの部分の数字をいっぱい下げると早いです。


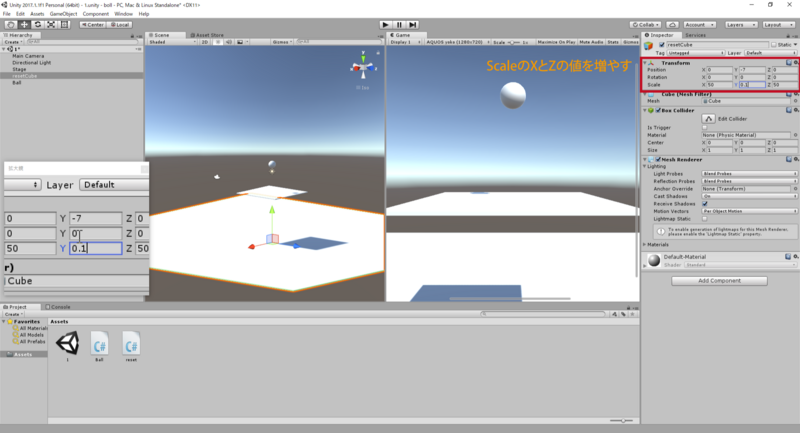
次に、うんと大きくします。

ボールがどこに落ちても大丈夫なように、めちゃくちゃ大きくします。
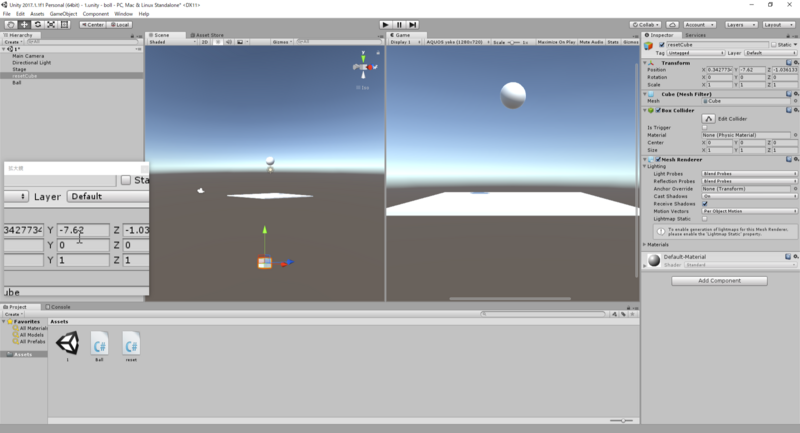
これでBall(ボール)は奈落まで落ちませんね。
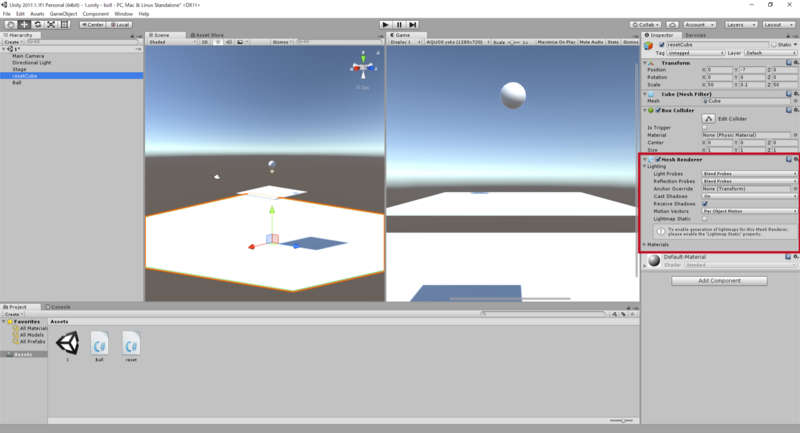
でも、こんなに大きいとカメラに写ってしまうんじゃないかってことですよね。
ならば透明な四角にしましょう。
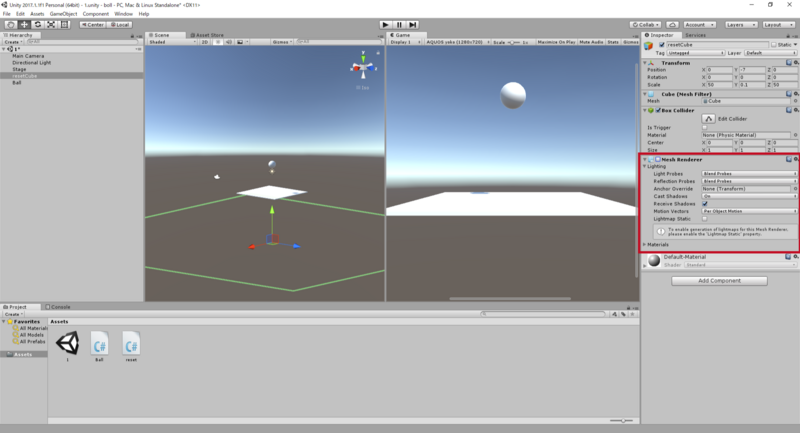
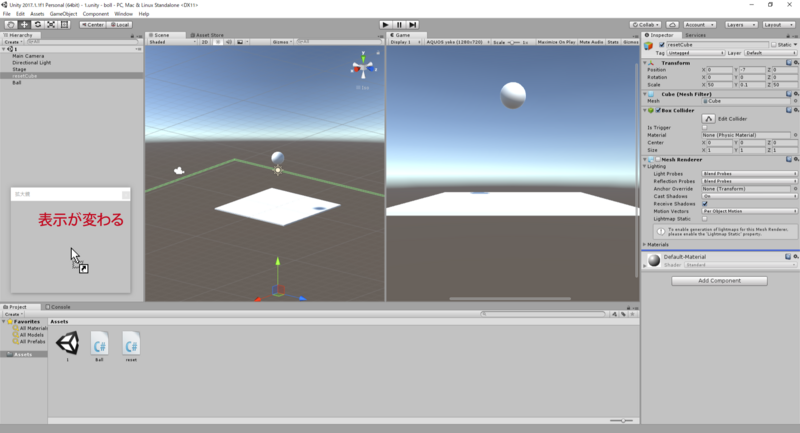
Inspectorの「Mesh Render」という項目のチェックを外すだけです。


透明だと当たらないんじゃない?と思いますよね。
resetCubeは透明だけど触れる存在なので大丈夫ですよ!
では、それを試すためにもプログラムを与えてみましょう。
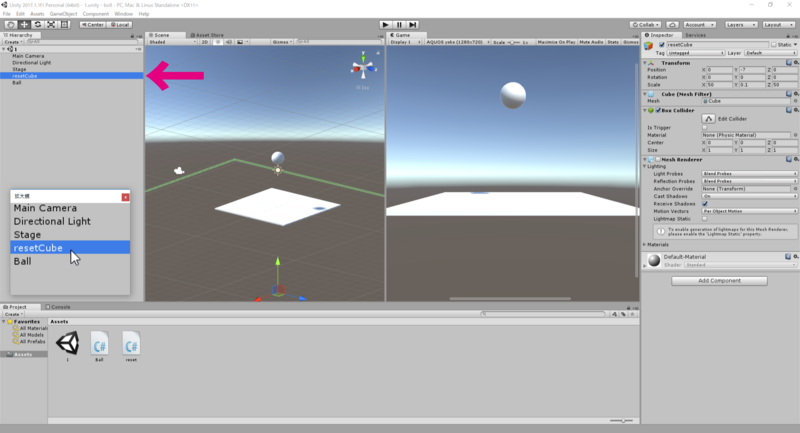
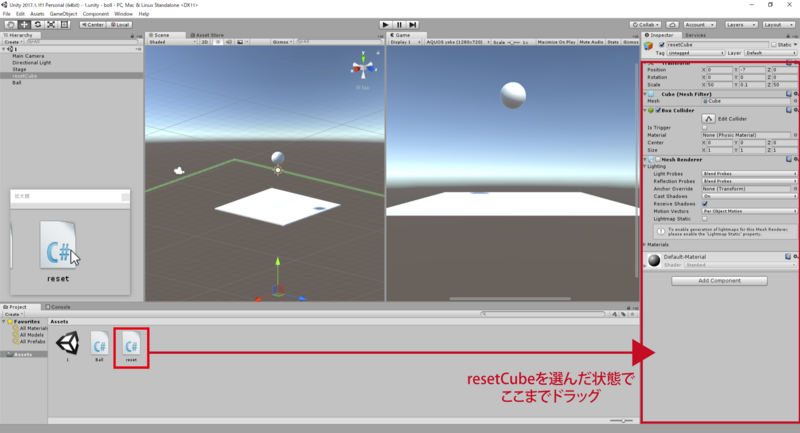
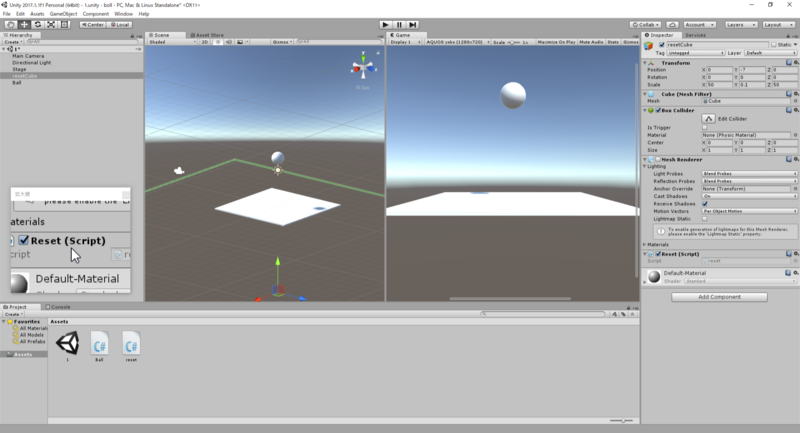
前回同様、選んでドラッグするだけです。
HierarchyでresetCubeを選び、さっき作ったプログラムresetをInspectorにドラッグしてください。




では、スマホを傾けてボールを落としてみましょう。
ステージ落下後、透明な何かにキャッチされます。
何もないところで転がってます。
成功です。
……え?ステージに戻れない?
次の設定をしたらすぐに戻れるので安心してくださいね。
さっきプログラムを作る時に 「resetCubeにプレイヤー(ボール)が当たるとリセットされる」と言いましたよね。
今は「resetCubeにBallが当たっている」状態です。
プレイヤー(ボール)とした意味ですが。
プレイヤーという設定をされたボールということです。
学校の1組2組みたいな感じ。
ボールにプレイヤーという設定をしたらリセットに一歩近づきます。
ただし一歩です。
まだ足りないですね。
あのプログラムの最後にはこう書いてあります。
「(resetCubeにBallが当たったら)mainというシーンを読み込む」
シーン?main?何?となってますよね?
こちらも複雑に思えますが分かったら簡単です。
よくゲームで町出た時、場面が変わりますよね?
町を出たら高原や草原だったりしますよね。
あれがシーン、いわゆる場面です。
町というシーンから、高原や草原というシーンに変わっているわけです。
町を出るという条件でシーンが変わっているんです。
それを使います。
プレイヤー(ボール)がresetCubeに当たるという条件でmainにシーンに変わる。
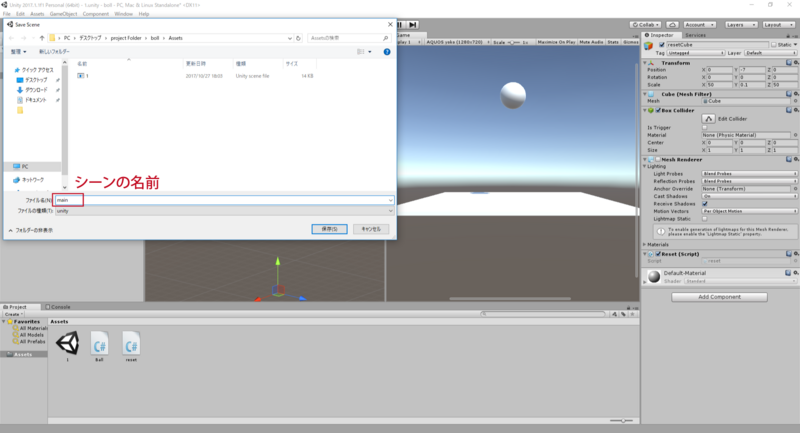
それを作るためにまず「main」というシーンを作ります。
デフォルトで「1」というシーンがありますが、名前がダサいので却下します。
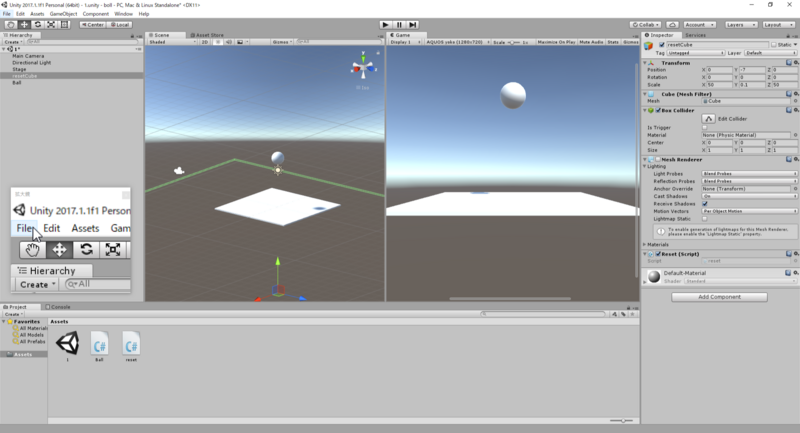
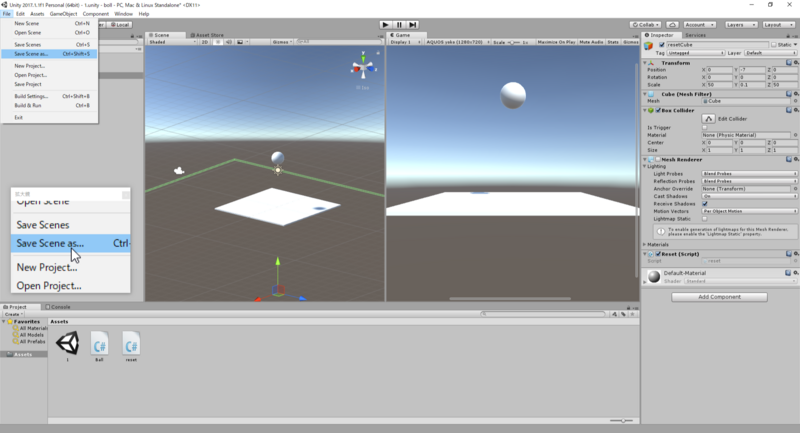
一番上のバーから「File→Save Scene as...」を選び、なんていう名前のシーンにするか聞かれるので「main」と付けてください。
※保存する場所は指定されるので変えないでください。



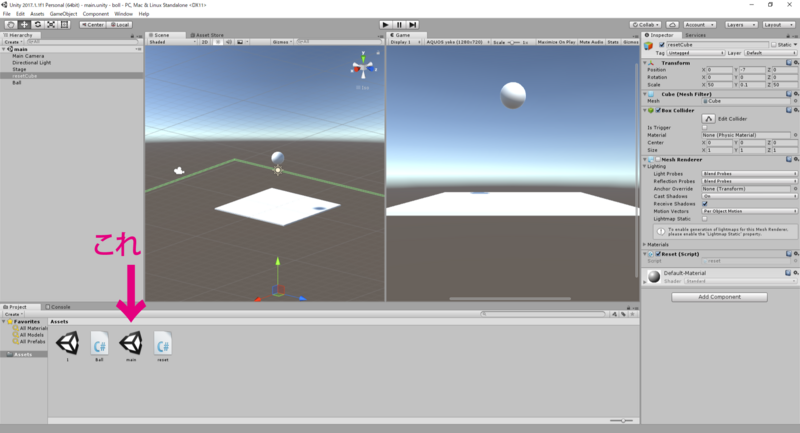
シーン、mainが完成します。

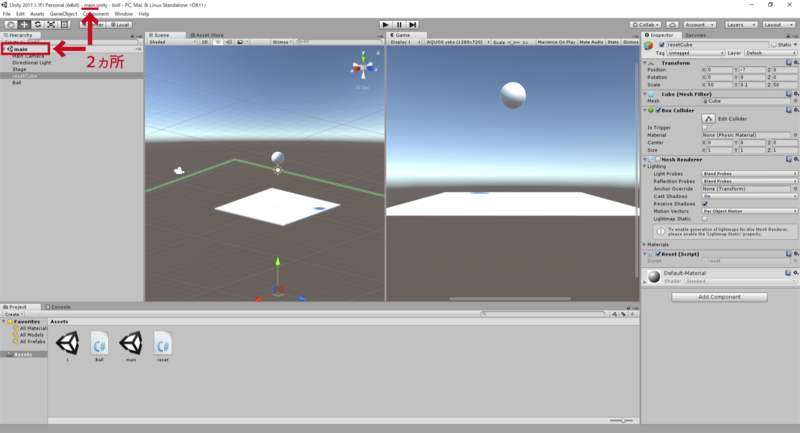
ちなみに今編集しているシーンが何かはここに書いてあります。

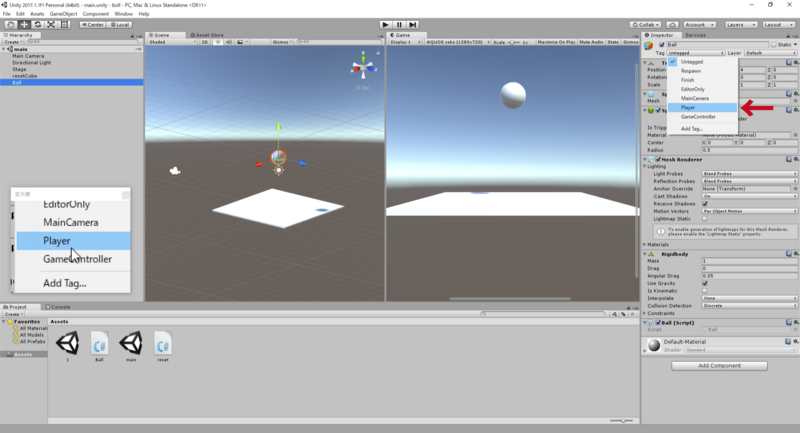
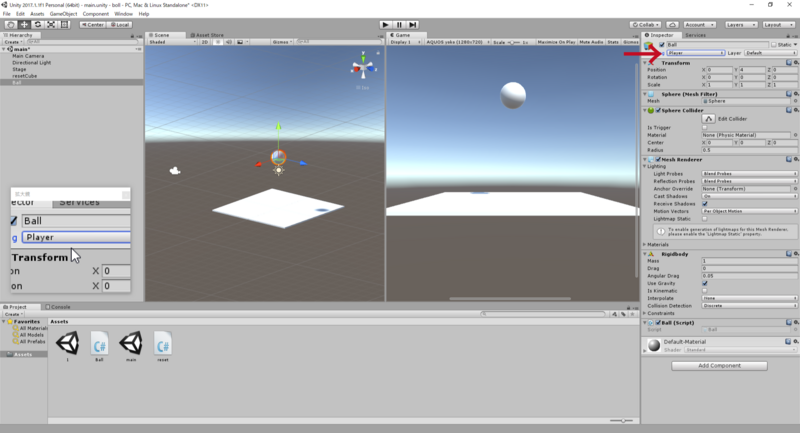
あとはBall(ボール)にプレイヤーという設定を与えるだけです。
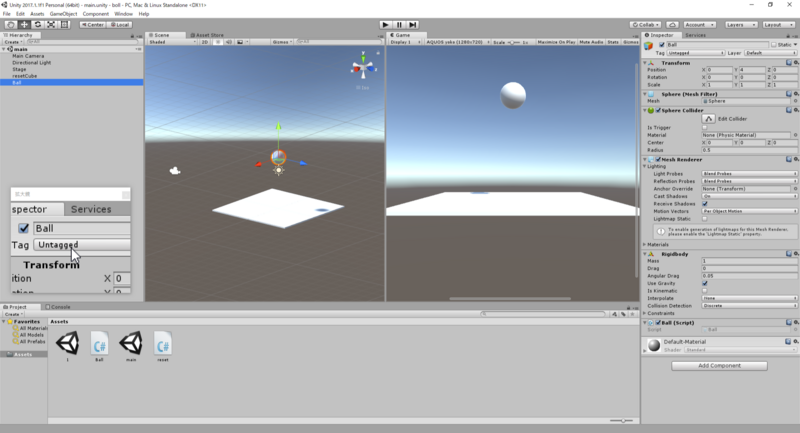
Ballを選択し、Inspectorを見ます。
相変わらず英語しかないですが。
上の方にTagというのがありますよね。
今は「Untagged(タグないよ)」と書いてあります。
これをPlayerに変えます。
Ball(ボール)を選択してInspectorのタグをPlayerに変えます。



これで設定が出来ました!
今度こそ落下したらやり直せますよ!
長かった……。
お付き合いいただきありがとうございます。
これで出来た。
ゲームのベースが。
あとは面白みを増やすだけです。
いかに面白い玉転がしにするか……。
その前に。
シーンを読み込むと何だか暗くなるのを直す方法と
今更過ぎますが。
保存の方法(シーン&プロジェクト)
を次回書いていこうと思います。
面白みを増す大改造はそのあとですね!
おまけ。
プログラムの解説です。
間違い探しをした人なら分かるかも知れませんが……。
「Void OnCollisionEnter(Collision collision){}」という塊が増えていましたよね。
前回に「void Update () {}」に書かれたことは繰り返し行われることで「void Start () {}」に書かれたことは最初の一回しか行われないことと書きました。
「Void OnCollisionEnter(Collision collision){}」は訳すると「当たり判定を出す」です。 当たり判定を出すから{}の中に当たったら起こしたいことを書いてという感じです。
あと、上の方に一項目増えていましたよね? 「using UnityEngine.SceneManagement;」ですね。 これはシーンの機能を使う時には必要なおまじないの一種です。 シーンの機能を使わないならいりません。
【超初心者向け】デザイナーがUnityさわってみた#5
こんにちは。魚の食べ方が綺麗な なのはです。
前回はステージにボールを落としました。
↑前回の記事はコチラ
↑最初から見たい人はコチラ
今回もPCは Windows10でお送りしますー!
第5回は少々難易度が上がります。
そう、今回は、プログラムを書いてボールを動かします!!
プログラム?
カラフルな英語がずらっと並んだ文字の羅列です。
「何これ英語だし、翻訳しても意味わからないし……」
しかし!
試してみなきゃ分からないし、読んでみなきゃ先のことは分かりません。
レッツトライ!!
スマホを傾けると傾けた方向にボールが転がるようにします。
ジャイロ操作というやつですね。
スマホを右に傾けるとボールが右にコロコロ転がっていくイメージです。
デバッグ(テスト)をするのでAndroidの準備をしておいてください。
ビルド番号とか聞いたことないよ!という人は必ず引っ掛かりますよ! リンクはコチラ↓
プログラムを書くとは言え、いきなり書くのは無理なので、コピー&ペーストします。
「ボールをスマホのジャイロ操作で動かせるプログラム」を作っておきました。
※使うエディタは何でもいいです(今回はUnityをダウンロードした時に一緒にダウンロードされるMonoDevelopを使用します)。
エディタを変えたい場合は上のバー(ステータスバー)で「Edit→Preferences」を選んで出てきたウィンドウの項目「External Tools」を選択します。
そのあと「External Script Editor」の「Device」の項目をクリックして変えます。
(MonoDevelopを使いたい時は、その項目をMonoDevelopを選べば変える事が出来ます)
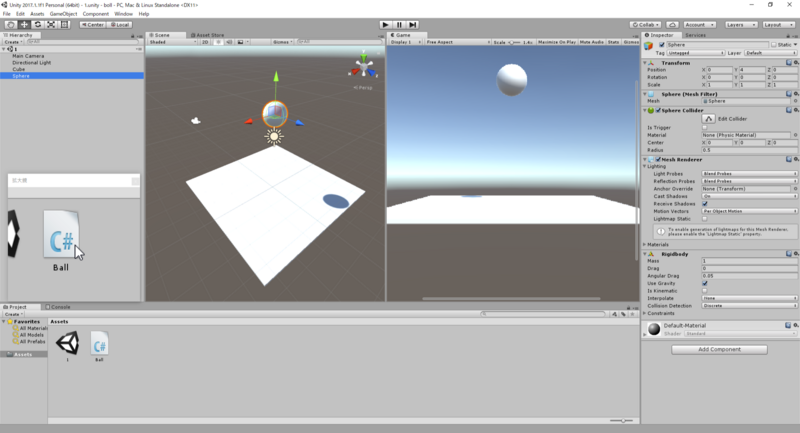
まずはプログラムを書くファイルを作っていきます。
ファイルの名前は「Ball」と付けてください。



ファイルが出来たらダブルクリックして開いて、中身を見てみましょう。
 こんな感じ。
こんな感じ。
既に何かいろいろ書かれてますね。
Unityさんがすごく親切に最初の設定をしてくれているだけです、わあ便利。
では作ったファイルにいろいろ追加していきます。
ものすごく簡単に。
void Update () {}の中に下の内容を追加をします。
//Vector3←用意されているセットみたいなもの
//方向や座標を読み取る、Vector3は3d座標用
//zeroは(0,0,0)の意味。左からx,y,z
var Sphere = Vector3.zero;
//端末の傾きを読み取る、XはそのままでYのみUnity側でZに変換した値を読み取る
//傾きを持つ
Sphere.x = Input.acceleration.x;
Sphere.z = Input.acceleration.y;
//フレームではなく、秒で進む単位を指定
//端末のフレームの読み込む速度に依存しないようにする
//端末の読み込みはフレームがデフォルト設定
Sphere *= Time.deltaTime;
//dir×数字で動かす
transform.Translate (Sphere * 20f);
上の内容を追加したプログラム全体はこんな感じになります↓
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Ball : MonoBehaviour { void Start () { } void Update () { //Vector3←用意されているセットみたいなもの //方向や座標を読み取る、Vector3は3d座標用 //zeroは(0,0,0)の意味。左からx,y,z var Sphere = Vector3.zero; //端末の傾きを読み取る、XはそのままでYのみUnity側でZに変換した値を読み取る //傾きを持つ Sphere.x = Input.acceleration.x; Sphere.z = Input.acceleration.y; //フレームではなく、秒で進む単位を指定 //端末のフレームの読み込む速度に依存しないようにする //端末の読み込みはフレームがデフォルト設定 Sphere *= Time.deltaTime; //dir×数字で動かす transform.Translate (Sphere * 20f); } }
完成したら、今度はこのプログラムをボールに実装しましょう。
「Sphere(ボール)」を選択します。

ファイルをInspectorにドラッグして追加します。
クリックしたままじゃないとInspectorの画面が切り替わって追加できなくなってしまいます。
InspectorでなくてもHierarchyのSphere(ボール)にドラッグしても出来ます。


追加されたら「Ball.cs」という項目が増えているはずです。
 これでようやく転がるようになりました。
これでようやく転がるようになりました。
実行ボタンを押してスマホで見てみます。
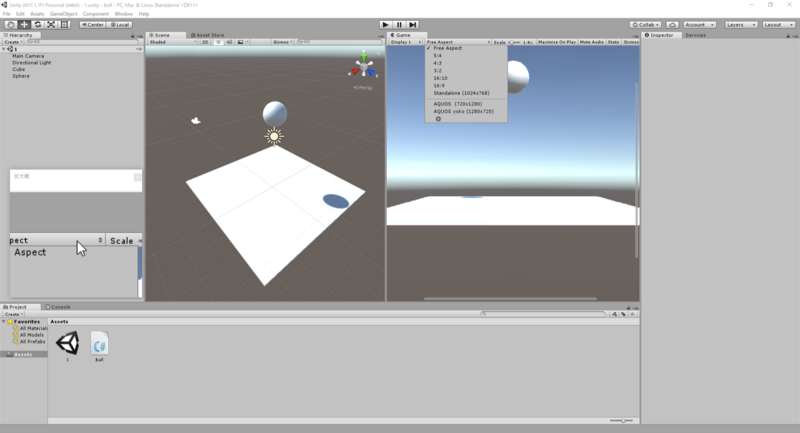
……なんだかスマホに表示されているのが横に長いという人いますよね。
画面の大きさを変えます。
スマホの機種によって違うのでお好みで変えてみてください。


メニューの下にある+ボタンで任意のサイズを作ることもできますよ。
では、今度こそ実行ボタンを押してスマホを傾けてみてください。
ボールが転がりますね。
転がって落下しますね。

……戻っては来ません!永遠と落ち続けます!
次回は落ちたボールが戻ってくるようにしたいと思います。
おまけ。
csファイル(さっき作ったプログラムのファイル)を作った時に最初から書かれているコードは消しちゃダメです!プログラムを動かすためのおまじないみたいなものだと教わりました。
今回は、void Update () {}の{}の中にボールにどんな風に動いてほしいか書きましたが{}の中に処理を書いていくのがプログラムの基本みたいですよ!
ちなみにvoid Update () {}に書かれたことは繰り返し行われることで、void Start () {}に書かれたことは最初の一回しか行われないみたいです。
いや難しい。
でもゲームを作りたいからプログラムをやりますよ!
まだまだ謎は多いですが、コピー&ペーストしたプログラムの中身を、1項目ずつ消したり、数字を変えたりして何が起こるのか・変わるのかを繰り返して、実験していくと良いと思います。
【超初心者向け】デザイナーがUnityさわってみた#番外編「スマホをUnityに接続してデバッグする”Unity Remote”がよく分からない」
「折角ゲーム作ったのにUnity Remoteつかえない!」
という方がアンストする前に見る記事です。
※Android向け
Unity Remoteって何?
という方はPlayStoreで検索してインストールして来てください。
同じことを思っていたのですが、「開発者向けのオプション」という設定を触ったら表示されるようになりました。
……開発者向けのオプション?何それ?
ですよね、見当たりませんから。
一般の人が使うとアプリが正常に動かなくなったりするので、開発者が隠したのだとか……。
でも、開発者の身としてはこれがないとデバッグできないので必要ですよね!
アンストする前にちょっと試すだけで、もしかしたら使えるようになるかも知れませんよ!
というわけでやり方を紹介します。
1.アンドロイドのビルド番号を連打する。
設定→端末情報→ビルド番号
「デベロッパーになるまであと○ステップです」と出ます。
「これでデベロッパーになりました」と出るまで連打。
そうしたら、端末の設定のどこかに「開発者向けのオプション」があるはずです。
設定の項目に増えた!という人もいれば、設定→その他の設定の中にあったという人もいますから、よーく探してみてください。
(ちなみに私はその他の設定にありました)
開発者向けのオプションが見付けられたら、設定を触ります。
端末によっては利用許可が必要な場合があるのでOKしてくださいね。
別に初期化レベルの時限爆弾みたいに恐ろしい物じゃないので安心してください。
この設定触ったらおかしくなった!ってなったら切るか、開発者向けのオプションを丸ごとOFFにしたら直りますから。
でも、ONにする場合は何の効果があるものなのか調べてからやる方がいいですよ。
問題はデバッグ画面が映らない!なので、それ以外は触れません。
2.開発者向けのオプションの中にある「USBデバッグ」をONにする。
これでデバッグの準備は終わりです。
Unity Remoteを開いたまま、Unity側で実行ボタンを押すとスマホに表示されると思います。
もちろん、USBは繋いでますよね……?
まだ表示されない!!という方。
Unity側の設定を触りましょう。
「Edit→Project Settings→Editor」を押してください。
するとInspectorに何か表示されましたよね。
英語難しい。
Deviceという項目を「Any Android Device」に変えます。
これで表示されるはずです。
※設定が反映されてないことがあるため、Unityを一度終了してからもう一度開くと出来ることがあります。
「Any Android Device」?何それ?という方。
Unityをダウンロードした時に「Android Build Support」をインストールしていないと「Any Android Device」が表示されていないかも知れないです。
「File→ Build Settings→Android」で確認し、ないときはダウンロードのボタンがあるので、そこからサイトに飛んでダウンロードしてください。
これで表示されると思います。
【超初心者向け】デザイナーがUnityさわってみた#4
こんにちは。イラストを描くことも好きな なのはです。
前回はカメラと光について研究し、作業画面とゲーム画面の違いを知りました。
画面をぐるぐる回しましたね。
↑前回の記事はコチラ
↑最初から見たい人はコチラから
今回もPCは Windows10でお送りしますー!
第4回です。
まだ疲れてませんよね?
ゲーム好きだからゲーム作りたいって思ったあの時の勇気と希望を忘れてませんよね!?
……しかし準備と英語の山でしんどいよというのが現実。
今回は「おお?ゲームっぽい!?」という感動を味わえることをしますよ!
カメラで見回すことを生かしながら、ステージを作ってそこにボールを落としてみたいと思います。
……え?結果的にどんなゲーム作るの?って?
(鬼畜な)玉転がしですよ(*'ω'*)+
※大きさや位置は大体合っていれば、多少違っていても大丈夫です。
また、オリジナルでやりたい!っていう人はぜひ挑戦してみてください。
ではまず前から使っている四角をステージにしたいと思います。
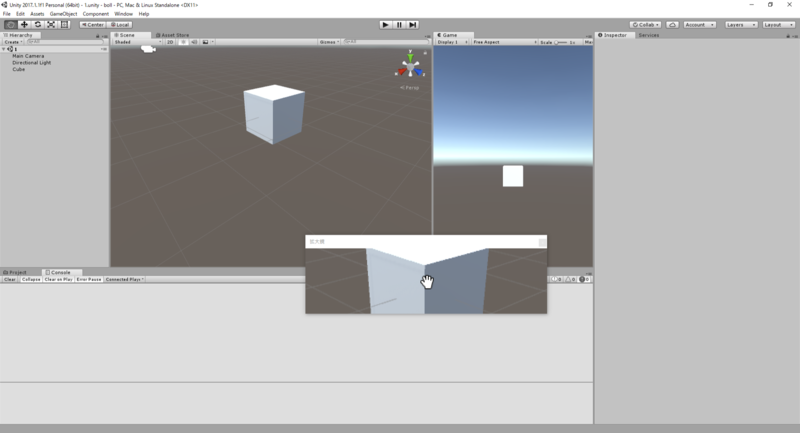
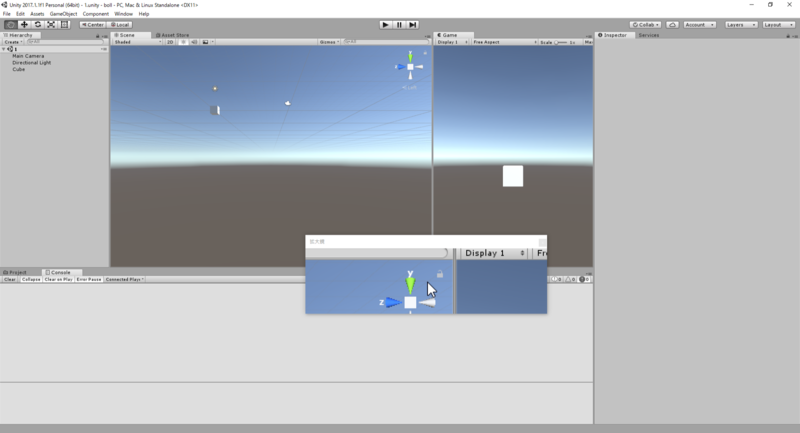
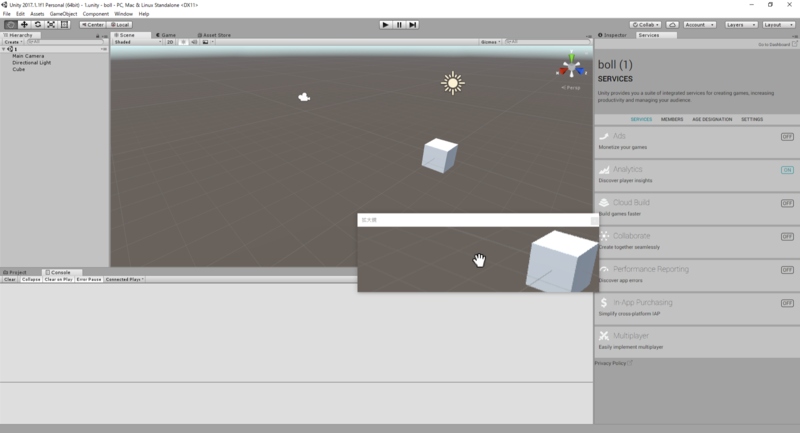
解説のために拡大鏡を使っていきます。
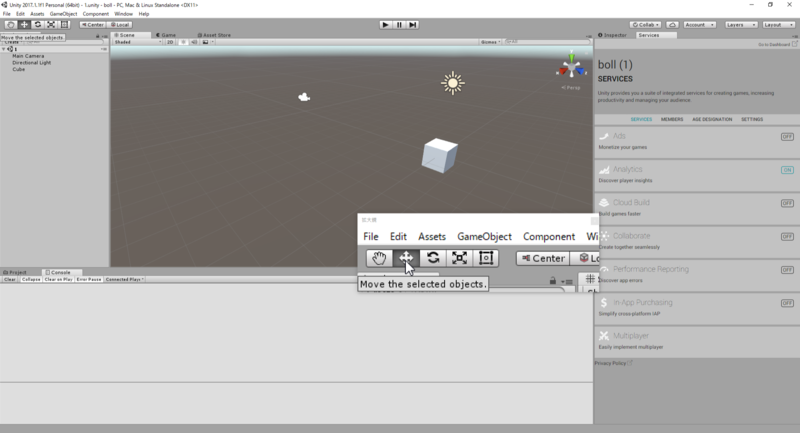
一番右の拡大縮小を使って、横幅と奥行きを大きくする。
ツールを選んだ状態で四角の端にマウスカーソルを持ってくると、マークが変わります。
マークが変わったらぐっと引っ張ってみてください。



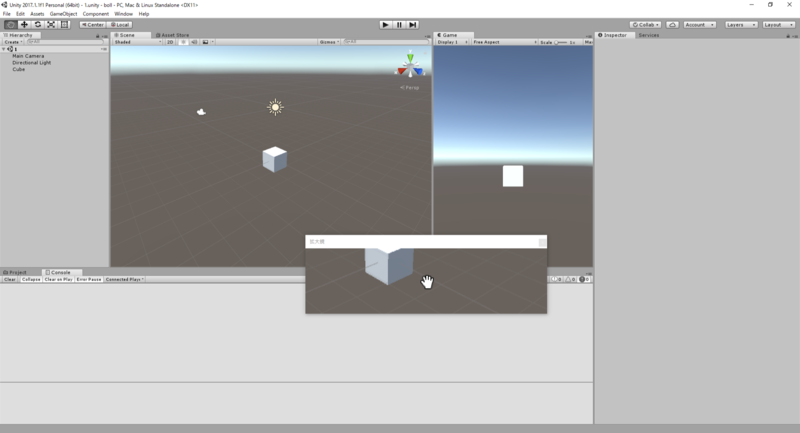
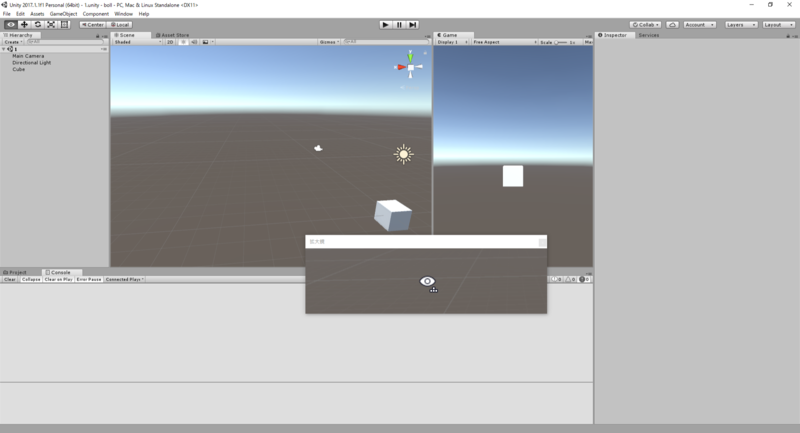
ちなみに、作業画面ではどのツールを選んでいても右クリックをすると目のマークに変わってみている角度が変えられますよ!
右クリック+Altで上下左右に動かすとズームが出来ますよ!
Altを押しても目のマークになり、Alt+Ctrlで手のマークに変わります。ちょっと便利!↓
横を伸ばしたら奥行きも同じように伸ばして奥行きもあるステージを作ります。


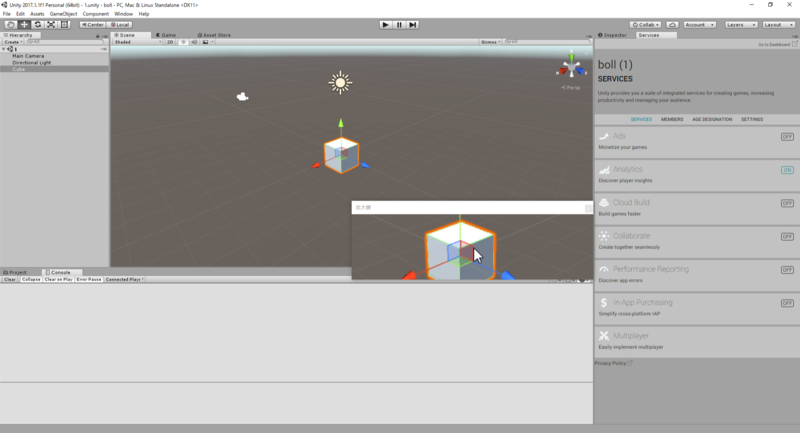
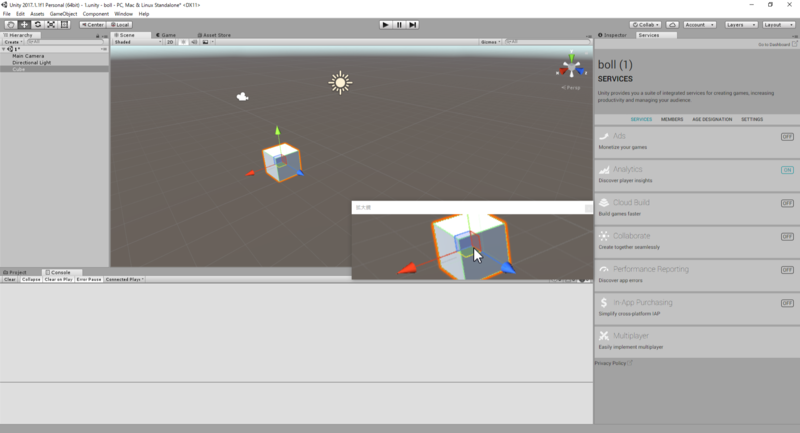
次に縦幅を変える。
さっきまで使っていたツールではY軸(縦)の大きさは変えられないみたいだった。

緑の軸をつかんで下げる。

最後にぴったり合わせたい人でも出来るようにInspectorの数字をスッキリさせました。
赤枠の中の項目を同じ数字にしたら全く同じの状態になります。

これでひとまずステージが出来ました。
次に、ボールを作ります。
Hierarchyの何もないところで右クリックします。
「3D Object→Sphere」を選ぶと、ボールが出来ます。


しかし、ゲーム画面にボールが映っていない。
今はゲーム画面の外側にボールがある状態です。

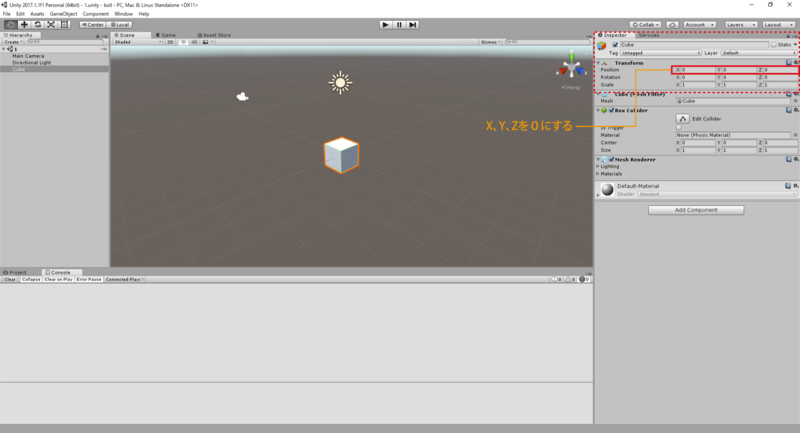
なので、座標(Position)のX、Y、Zを0変える。


すると、真ん中に来てステージとなる四角にめり込んだ状態で現れます。
なのでポジションをもう少し上にしてぽとっと落ちるようにします。
もう少し上にする(高くしたい場合)は軸がYなので、PositionのYの数字を大きくしたら高くなる。

入力欄の左隅にマウスカーソルを合わせるとマークが変わります。
その状態でクリックして左右に動かすと入力しなくても変える事が出来ます。

※上方方向に4あげました。

ようやくステージとボールが出来ました!
え?ボール空中じゃんと思った方。
ぴったりで作ると不具合が起こることがあるため、まずは落とすということをやってみようと思っています。
ゲームで「裏世界に行けた」みたいなバグが起きてしまわないように、落ちるところから始めました。
ここに動画再生みたいなボタンがありますよね?

これを押すとゲームが始まるんです。
では、押したらどうなるか試してみましょう。

何も起こらないですね?
いや、ゲームはスタートしていますよ。
ただ、ボールに対して起こる事を何も設定していないので落ちたりしないんです。
では、ボールに「重力」を付けてみましょう。
Hierarchyにある「Sphere(=ボール)」をクリックします。
Sphereはボールのことです。


クリックして選択出来たら右のInspectorにたくさん表示されると思います。

これがボールに設定されている内容です。
Transformが座標や大きさや角度を設定できるように、その他の機能も色や判定などの設定があります。
◆Transform
位置、座標、回転の設定。
◆Sphere(Mesh Filter)
形(丸・ボール)、物体の形の設定。
最初に作った四角(現在はステージ)は「Cube」になっています。
◆Sphere Collider
当たり判定(丸・ボール)、丸の形の当たり判定の設定をされている。
最初に作った四角は「Box Collider」という四角の形の当たり判定が設定されています。
これが設定されていないと、落ちたボールがステージを貫通します。
◆Mesh Renderer
色や影の設定、見た目の設定。
影の濃さを変えたり、物体を消して影だけにしたりできる。
影だけ見える透明な敵とか作れそう。
今は下に落ちる命令である「重力」の指示がされていないことが分かりましたね。
なので新たに重力の指示をします。
もっと知りたいなと思ったら、一項目ずつ、上から順番に何が起こるのか押してみるのもアリです。
※Control+Zで押した回数分、前の状態戻せます(大体は)。
Inspectorの一番下に「Add Component」というボタンがあります。
「選択したもの(ボール)に対して設定や指示を追加するボタン」です。

押すとまず、何のジャンルの設定を追加するか聞いてきます。

「Physics」を使います。
直訳すると「物理」と出てきます。
物に思った通りの動きをさせるための項目です。
ちなみに一つ下にある「Physics 2D」は2Dのものを作る時に使うので今回は使いません。
他にもたくさんあるので全部説明していきたいですけど、記事が2つぐらいできてしまうぐらい長くなるので省略。
もしかしたら他の記事で説明するかも。
「Physics」をクリックしてください。
なんだかまたずらっと出てきましたが……。
一番上にある「Rigidbody」を使います。
「Rigidbody」をクリックしてください。

※出来ない、Inspectorに「Add Component」がないって人は「Sphere(ボール)」が選択出来ていない可能性があります。
「Rigidbody」は簡単に説明すると「重力」です。
今やったのは「ボールに重力を付ける」ということです。
さっき押したゲーム開始ボタンを押して確認してみましょう。
↓これを押す↓

ボールがステージの上にすとーんと落ちたと思います。
ぽとっという感じで。

おお!動いた!!
ボールが落ちただけでもすごい感動!
これが初心者というやつですね!
でも、このボールが転がったらすごくないですか?
……そう思いますよね!
次回はボールを動かす仕組みを作っていきます。
【超初心者向け】デザイナーがUnityさわってみた#3
こんにちは。寒くなってきてキムチ鍋が食べたい なのはです。
前回はプロジェクトを作成して四角を作り、回転させたり伸ばしてみたりしました。
今回もPCは Windows10でお送りしますー!
↑前回の記事はコチラ
これがゲームになるのか……無理じゃないか?
と思いますが、出来ているのが現実です。
いつか自分の想像しているゲームが作りたい!!
そしていろんな人に遊んでもらいたい!
大事なのはやる気!といいますが、個人的にはやる気よりも大事な物があると思っています。
好奇心と探求心ですね!!
これがなければやる気が出るはずもなく、小さな壁がクリアできなければ好奇心も探求心も生まれないモノだと思っています。
小さな達成感がいつか大きなものを作るんじゃないかな……。
なので!今回もゆっくり分かりやすく解説していきますよー!
今回は3Dをやったことがない人にとっては難題かも知れないです。
カメラと光について。

前回から四角の周りにいた、この二つについて説明&解説していきます。
これが分からないとゲームが作れないです。
最初に2Dを選ばなかったのは、カメラについて分かっていないと難易度が高かったからです。
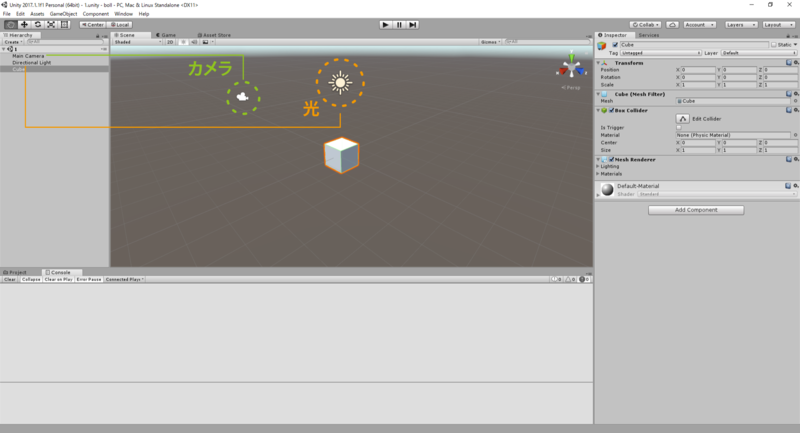
Main Camera=カメラ
Directional Light=光
先に失敗談をお話しすると、私はカメラが何か分からなくて消去してしまったことですね。
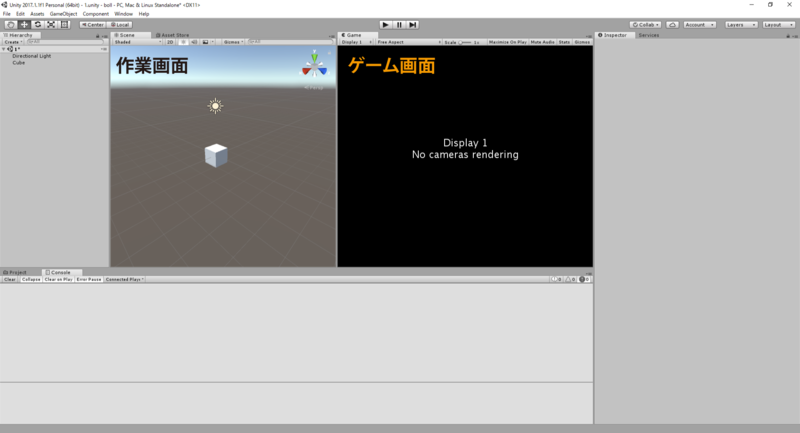
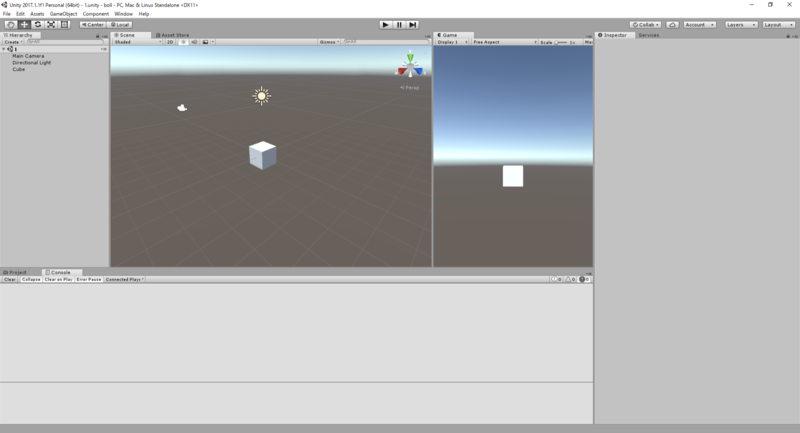
カメラを消すとこうなります。

前回触っていたSceneウィンドウは作業画面なのですが、それとは別にGameというウィンドウが隣にあります。
これはゲーム画面のプレビューです。
訳すると「ゲーム画面ないよ」っていう感じですね。
つまり、この真っ暗がゲーム画面になってしまうわけです。
カメラは消しちゃダメですよ!!
それじゃあなんだこれは?という話です。
ゲーム画面を映す存在と言ったら分かりやすいかも知れません。

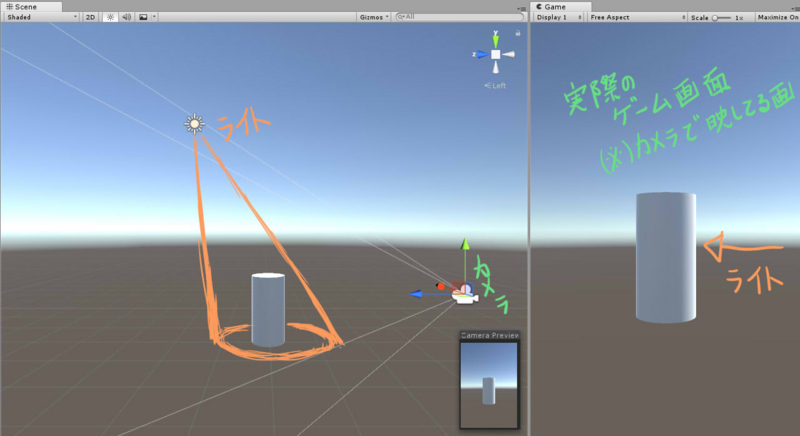
左が作業画面で、右がゲーム画面です。
カメラから斜めに線が四本引っ張られていますね。
この線はカメラが映している範囲を表していて、この線の内側にあるものをカメラがとらえてゲーム画面に映っています。
なので、カメラがなかったら何も映らないのは当たり前です。
※カメラの線がない!という時は、移動や回転のできるツールでカメラをクリックしてみてください。
よく間違えやすいのが、作業画面に映っている状態がゲームになるという間違いです。
作業画面はゲーム画面とは別物ですよ!

カメラが映しているものがゲーム画面に反映されている。
なので、カメラの角度を変えたらゲーム画面に映る風景も少し変わるわけです。
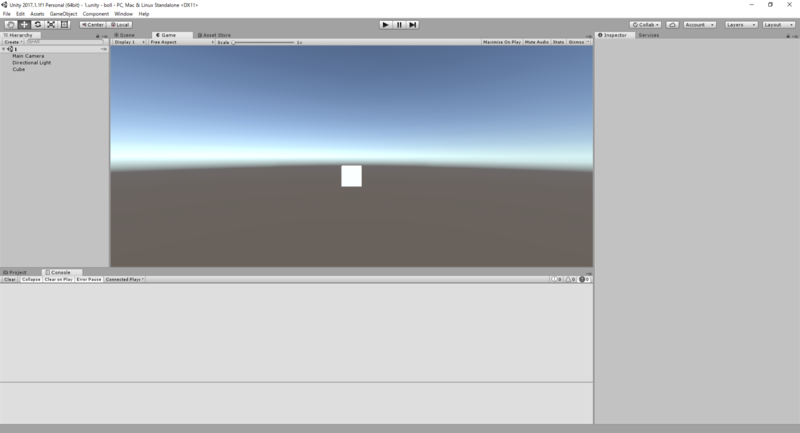
カメラが分かると、光も何となくわかるかも知れません。
光は太陽と同じ存在で消すとゲーム画面が暗くなります。
真っ暗にはなりませんが。
コチラも消しちゃダメですね。
カメラと同じく、角度や位置を変えると影が出来る場所が変わります。
カメラと光は良く知っていないとゲームが作れないといっても過言ではない存在です。
使い方によってはリアルな物やすごいシーンが作れる、使いこなせたらすごいものです。
では、前回作った四角をカメラと光を使っていろんな角度から見たり照らしたりしてみましょう。
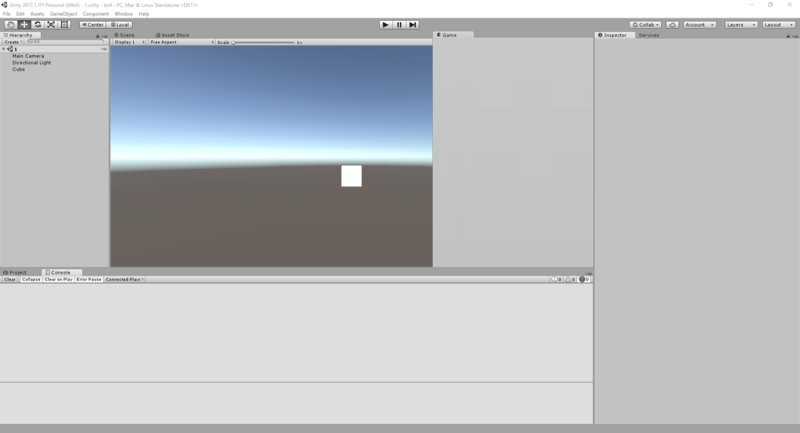
その前に、ゲームのプレビュー画面を表示することをお勧めします!
Sceneの隣にあるGameをクリックし、クリックしたままInspectorとSceneウィンドウの間に持ってくる。
するとSceneの隣にGameウィンドウが表示されて、ゲーム画面が分かりやすくなります。



この方が見やすいんです。
では、見ているところを動かしていこうと思います。
ツールはコチラを使いますよ!

ではまず、周りをぐるぐる見回す方法です。
Sceneウィンドウのどこでもいいので右クリックして、マウスを動かしてみてください。
目が回りそうなぐらい、ぐるんぐるん回りますね!

右クリックするとマウスカーソルが目のマークになります。

次にアップをやってみたいと思います。
ホイールを前(奥)にぐるぐる回してみてください。
すると少しずつアップになります。
※ホイールはマウスの右クリックと左クリックの間にあるコロコロです。


逆に回すと遠く離れます。

これらを使いこなせば、画面を動かして見回す事が出来ると思います。
作業画面をぐるぐる動かせると作業のスピードが上がったりミスに気付きやすくなるので覚えておいてくださいね。
3Dをやるなら必須なので覚えてください。
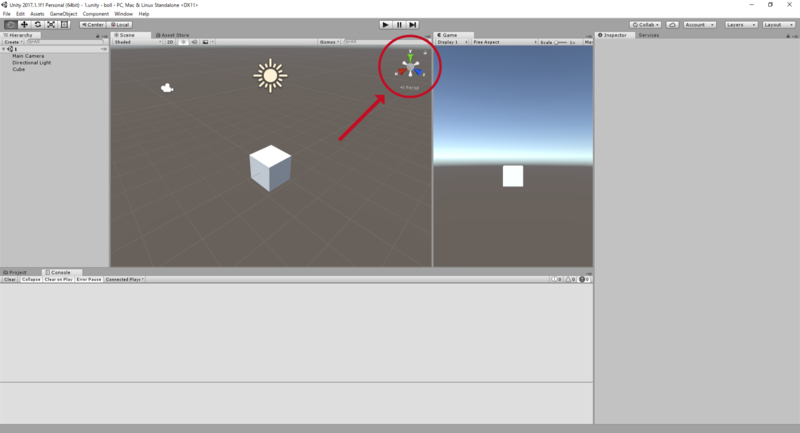
……ところで、これ、気になってないですか?

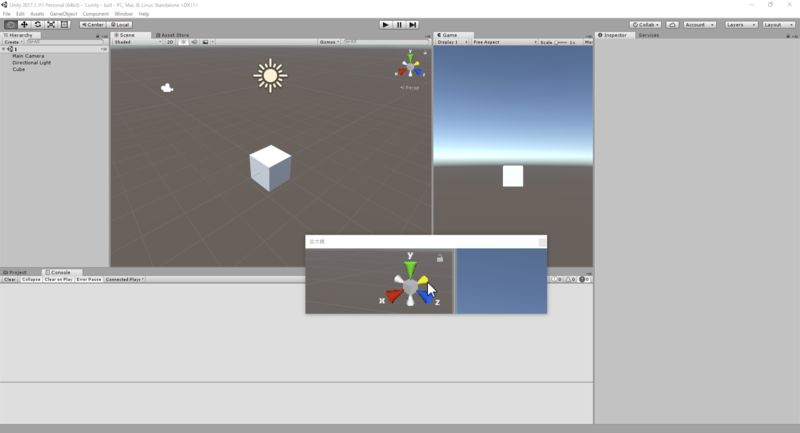
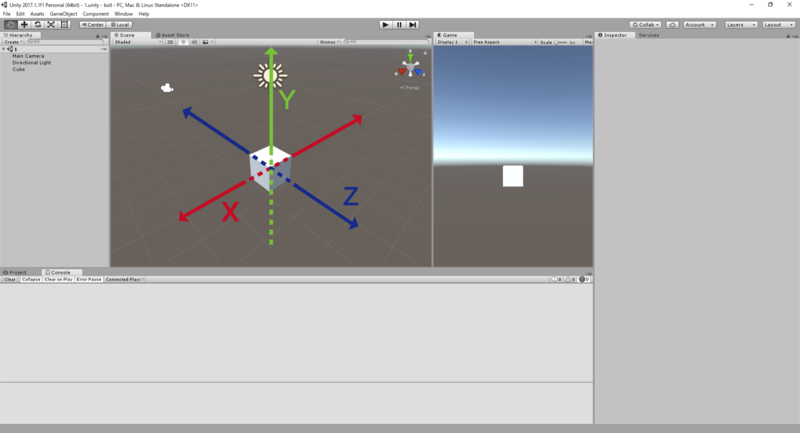
軸をクリックすると、見ている角度が一気に変えられますよ!


X、Y、Zと書いてありますが、それぞれ横、縦、奥行きを指しています。
中学の時にやったXとYのグラフに奥行きが追加された感じです。
もしかしたらマインクラフト大好き!っていう人なら、よく分かるかも知れません、地図にX、Y、Zで座標が書いてありますよね!

前回やった「図形がどこかに行ってしまい困ったら、X、Y、Zの数値を0にする」というのはまさにこれです。
横、縦、奥行きを全て0という位置に図形を置くということをしました。
3Dの世界はX、Y、Zで位置が作られていますから、数字で位置を決める……なんていうのはよく使うと思います。
……そういえば。
ボールのつづりは「boll」じゃなくて「ball」が正しいとのこと。
本気で英語が出来ないので間違えました!!
が、記事の作成で中途半端になってしまうのでそのままやります。
気にしてもいいですが突っ込まないでください(´・ω・`)
次回はステージを作って玉を落としてみたいと思います。
【超初心者向け】デザイナーがUnityさわってみた#2
こんにちは。こむら返りで足が痛い なのはです。
前回UnityをダウンロードしてUnityの初心者はじめました。
atamo-dev.hatenablog.com
↑前回の記事はコチラ
今回もPCは Windows10でお送りしますー!
前回Unityをダウンロードして学んだことは……。
英語ばっかりなので翻訳できるものが必須。
翻訳をたくさんしていると英語が何となく分かってくる気がします……。
そういえばプログラムって英語でしたよね。
横から覗いただけなんですけど、不安がいっぱい。
プログラムはまだ先の話ですが!!

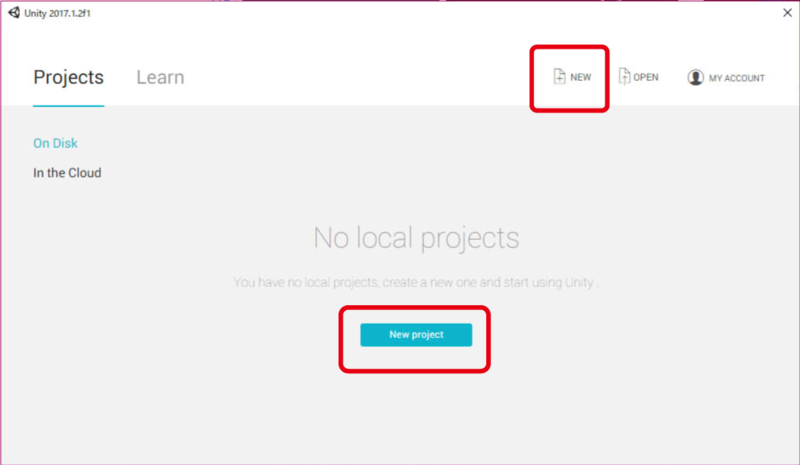
全てはプロジェクトを作らないと始まらないです。

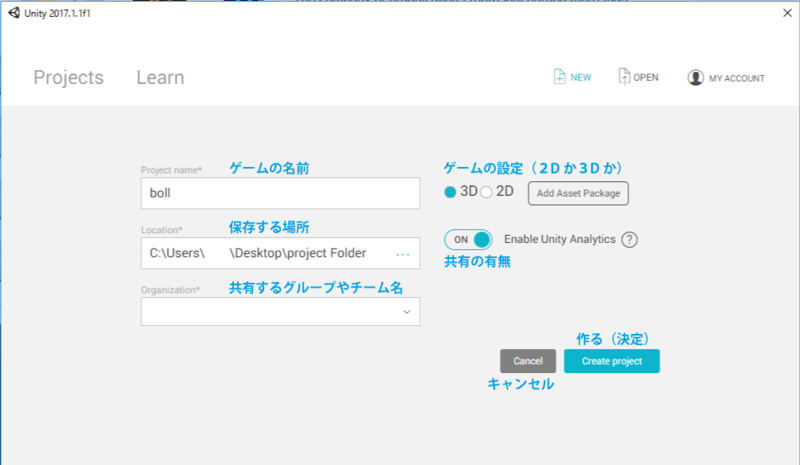
「New project」か「New」を押してください(どちらでも結果は変わりません)
すると、いろいろ聞いてきます。

※共有するグループやチーム名はデフォルトで自分のアカウント名が入っていると思います。
ゲームの名前は何でもいいです、あああとかでもいいですがひらがなやカタカナを使わず、aaaとしてください
ひらがなやカタカナを使うと文字化けすることがあるそうです。
ちなみに文字化けするとファイルの破損が起こるのだとか。
ファイルの破損を防ぐために半角英数字(と半角アンダーバー)で作ってください。
ゲームの設定は3Dのままでいいです。
2Dはやってみたのですが、難易度が高かったので3Dからやっていきます。
Create projectを押してください。

こんな画面が表示されると思います。
未知の世界ですね!それにしても英語が多い。
Google翻訳を使って乗り越えてください。
まずは基本から。
オブジェクトを作ってみますよ!!
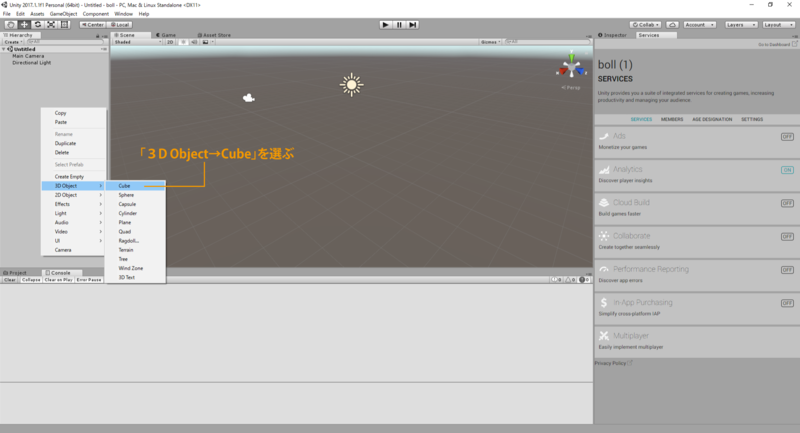
Hierarchyというウィンドウの中で右クリックをします。

右クリックしたら、メニューが出てくるので「3D Object→Cube」を選んでください。

押せたら真ん中の広いウィンドウ(Scene)に四角が出てくると思います。

広いウィンドウに四角がちょこーんといたらOKです。
では、この四角を移動させたり、大きくしてみたりしたいと思います。
左上の方に手や十字のマークがありますね。
これは基本なので覚えておきましょう。
・手=操作画面の移動
画面を押したまま左右に動かすと見ているところが変わります。



・十字の矢印=オブジェクト(物)の移動
オブジェクト(物)が移動します、赤や青などの矢印をクリックして左右に動かすと平行移動もできます。



・ぐるっと回る矢印=オブジェクト(物)の回転
オブジェクト(物)が回転します、赤や青の線をクリックして上下左右に動かすと真っすぐ回転できます。
また、線をクリックせずに動かすと思った方向に回転できます。


・四角が広がるようなマーク=中心から拡大縮小
オブジェクトを上下左右対称に変形できます、赤や青の軸をクリックして動かすと真っすぐ変形できます。
(今回は四角なので分かりにくい、複雑なオブジェクトに有効)
片方だけ変形したい時はもう一つ右のツールを使います。


・四角=一方だけ拡大縮小
右側だけ、上だけ縮めたり伸ばしたりしたい時に使います。


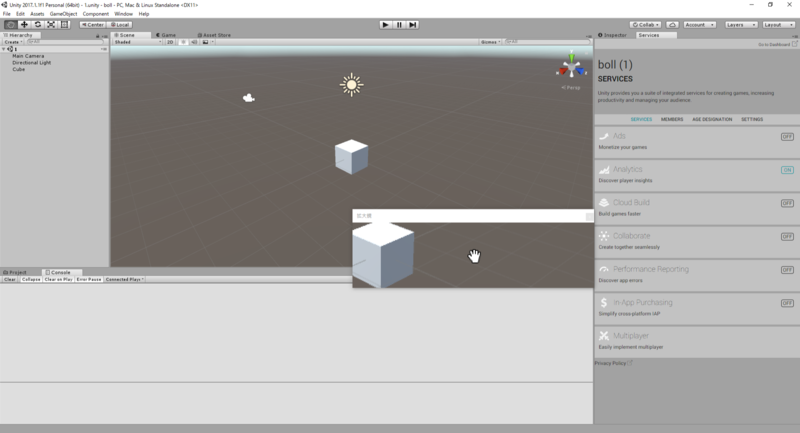
※カーソルが変わったりするので分かりやすくするために拡大鏡を使用しました。
ちなみに座標移動や変形は自力でやるのではなく数字を触った方が確実です。
右上にInspectorというウインドウがあると思います。
Position=位置
Rotation=回転
Scale=大きさ(サイズ)
オブジェクトがどこに行ったか分からない!!なんてことが起こったら
Inspectorの中にあるTransformの一番上にPosition(位置を指定する数値)があり、
X、Y、Zの数字を0を入力すると最初にあった場所に戻ってきます。

もしもInspectorが表示されていない!という場合はServicesというウインドウが選択されているかもしれません。
その場合、Servicesの隣にInspectorがあると思うので、Inspectorをクリックしてください。
また、Inspectorに何も表示されない!ということが起きていたら、HierarchyというウィンドウでCubeを1回クリックすると表示されます。
四角の形を変える事が出来たと思います。
次回はこの四角を見まわしたりするカメラの説明と影を作っているライトの説明をしていこうと思います。
【超初心者向け】デザイナーがUnityさわってみた#1
初めまして。なのはです。
デザイナーです、プログラムなんてやったことないのですが……。
ゲームが作りたいなーって。
絵やUIが綺麗に設計できても、プログラムなんてやったことない。
でも、決まったアクションと静止画の世界では物足りない……。
そこでデザイナーがゲームを作ることを決めました。
普段はIllustratorやPhotoshopで素材を作ったり、UI設計やイラストを作成しています。
あとはAfter Effectsで動画を作ったり……。
なので、プログラムなんてこれっぽちも知りません。
Java?C#?何それ美味しいの?というレベルです。
でもゲームってあの文字の羅列で動いているんだよね?
……そういえば、UnityっていうPCのソフトがあったっけなぁ。
よしやってみよう!
※説明は細かすぎなぐらい細かいです、分かるぞ!という方は流してください
PCは Windows10でお送りしますー!
・Unityをダウンロードする
↑ここで「インストーラー」をダウンロードしてください
ダウンロードの際にチェックを入れる項目が出てきましたら、最初からチェックが入っている項目には触れないでください(チェックを外さないでください)。
今回はAndroid向けに作成をしたいので「Android Build Support」という項目があったらチェックを入れてダウンロードします。
※「Android Build Support」はAndroidで書き出すためのものなので、ゲームなどをAndroidで作らない人はいりません。
iOSのアプリが作りたい方は、Macが必要ですよ……。
有料でもいいということでしたら、WindowsでiOSのものを作るという事が出来るみたいです。
ちなみにインストーラーとは何ぞという人。
インストールするためのソフトです。
中に欲しいものがある、圧縮フォルダみたいな存在って思ったら近いのかな。
ところで。
Unityのアカウントは持っていますか?
無償でも有料でもアカウントが必要です。
作っておきましょう。
また英語が多いので翻訳しながら……。
まずここです。
E-mailは分かります、メアドですね!
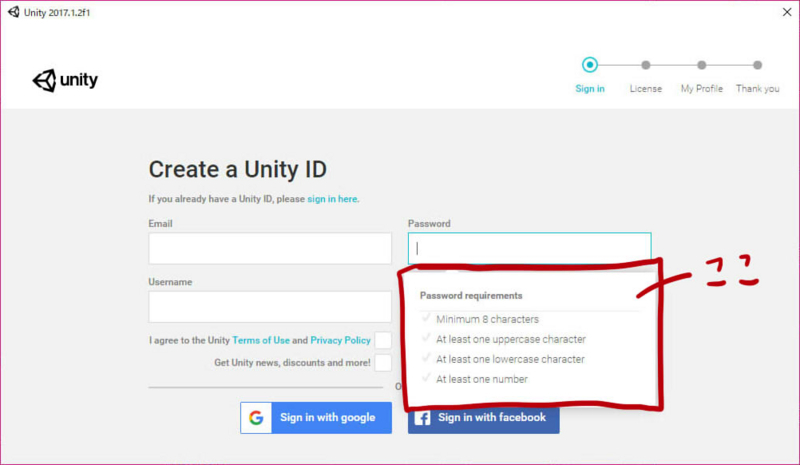
……隣の、このチェックは何だろう?

答えはパスワード登録です。パスワードは英数字で設定します。
・8文字以上にする
・一文字以上、大文字を含める
・一文字以上、小文字を含める
・一文字以上、数字を含める
これが出来ていれば自動的にチェックが入っていきます。
全てにチェックが入っていないと登録が出来ません 。
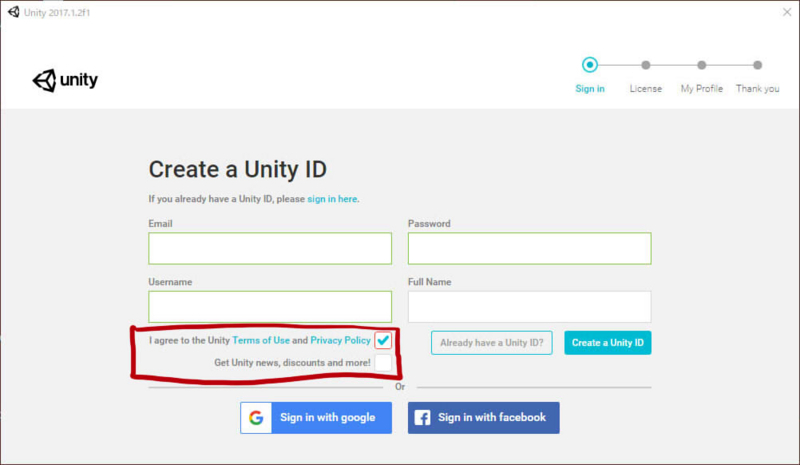
ちなみに下にも入力欄がありますが……。
左はユーザーネーム、右はフルネームです。
あとはこのチェックボックスです。
上は「利用規約とプライバシーポリシーに同意しますか?」
下は「お知らせメールはいりますか?」
って感じです。

上には必ずチェック(同意)が必要ですが、下はメールがいらないのなら なしで大丈夫です。
「Create a Unity ID」を押してください。

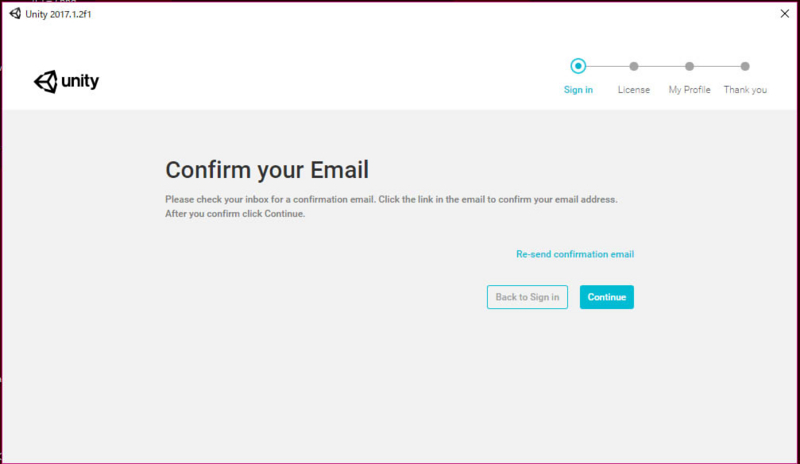
「メール送ったよ!」と言ってます。
ではそのメールを開きましょう。

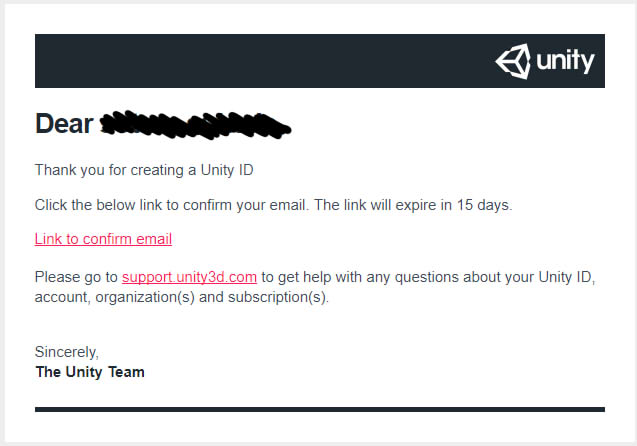
こんな感じのメールが来ます。
内容的には「登録ありがとう!このリンクからメールアドレスの確認をしてね!リンクの期限は15日だよ」
って感じの意味です。
メールアドレスの確認をするために「Link to confirm email」を押してください。

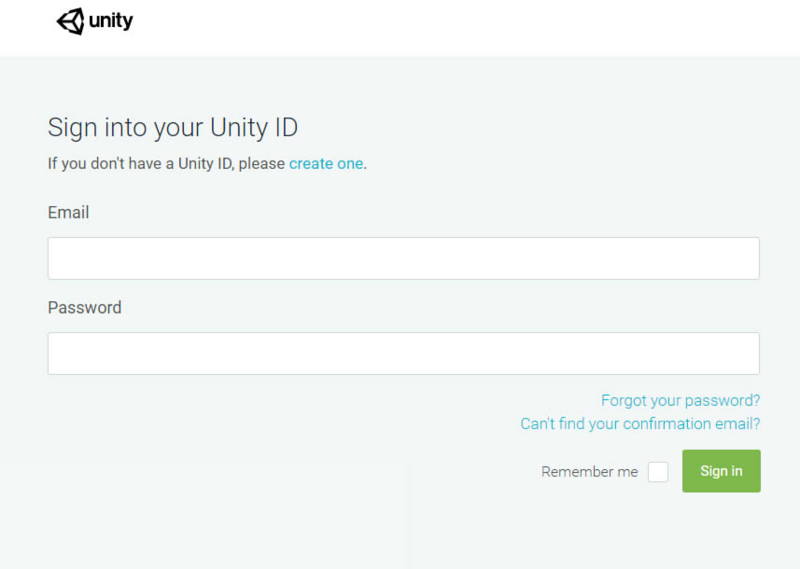
こんな感じに出てくるので、さっき使ったメールアドレスと作ったパスワードでログインしてください。
上がメールアドレスの入力欄で、下がパスワード入力欄です。
ここまででアカウント登録が終わります。
ようやくですね!
アカウントが作れたらソフトを開いてください。
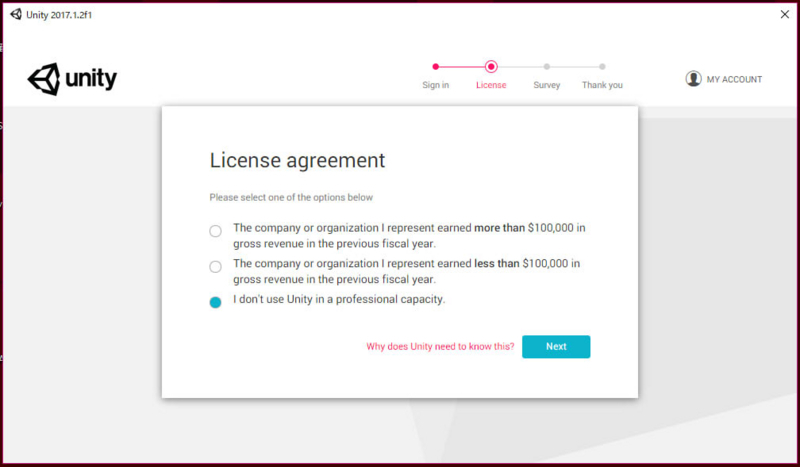
初回のみライセンス登録が出てきます。

ライセンスは個人で使うなら無料です。
※企業さんやその他の組織で、US$ 100,000以上の売り上げがあるところでは有料プランを使わないといけません。
左がプロバージョン、右が個人で無料バージョンです。
個人なので右を選びます。

上の2項目は「あなたのいる会社や組織の前年度の売り上げは10万ドル以上?以下?」って聞いてきてます。
会社で使ったり組織で使わないなら一番下を選びましょう。
意味は「わたしは会社や組織でUnityを使いません」です。
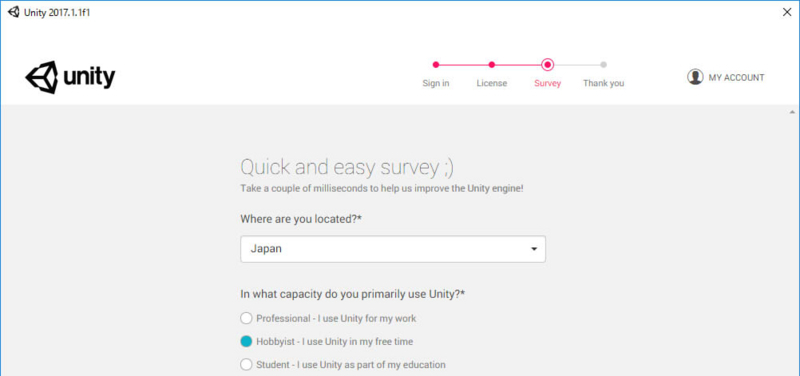
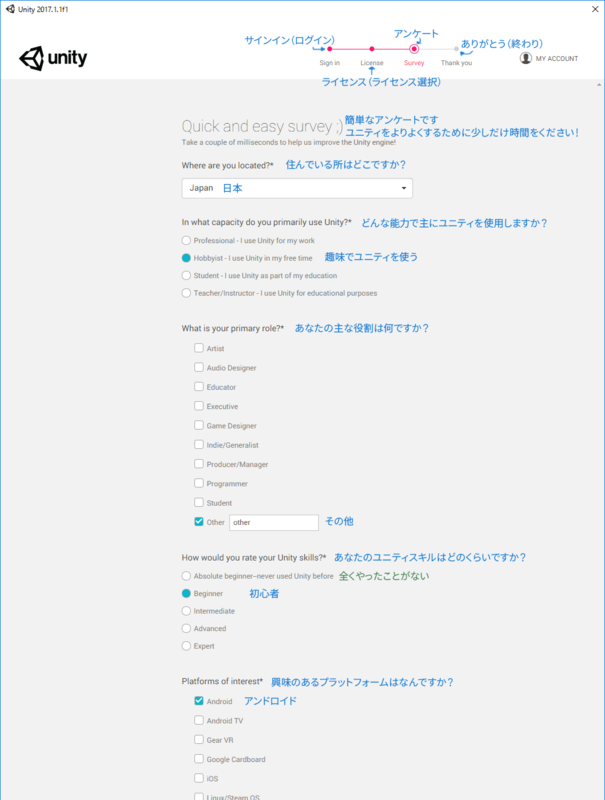
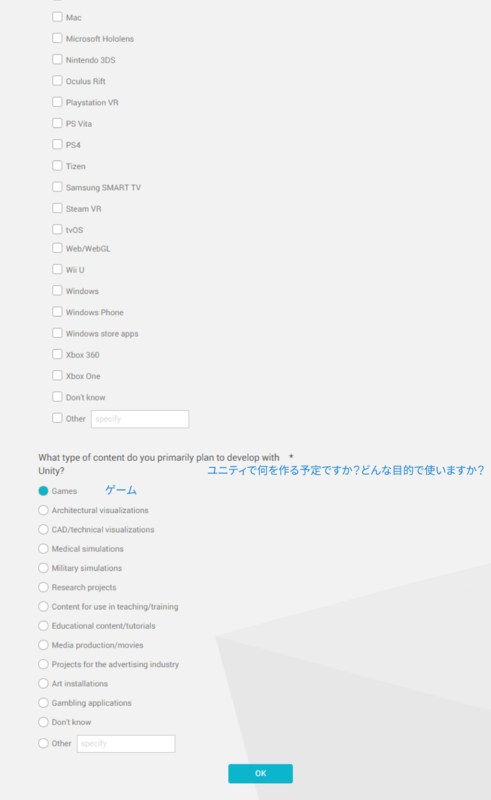
そのあと、あなたはどんな役職ですか?何が好きですか?先生ですか?っていうアンケートなどがあります。
全部英語です。
Google先生とお話(翻訳)しながら45分ぐらいかかりました。
ここが結構めんどうくさいし難しい。

↓分かりやすく翻訳してみた(正しくなかったらゴメンナサイ)
入力欄には自分で入力しました。


※画質が悪くなったので半分に切りました
利用規約、たまに英語で難しい。
ほとんどGoogle翻訳で翻訳しながら進めました。
他のサイトを見ると、Android Studioが必要だのJDKが必要だのと言われます。
が、まだ必要性が分からないのでとりあえずUnityだけダウンロードします。
(2つのソフトは後に解説していく予定です、今はダウンロードしていなくてもUnityは触れます)
しかし……。
ネットのソフトの準備ってなんでこんなにややこしくてめんどうくさいんですかね。
英語が加わってますます分からないなんて。
おおよそ一時間とちょっとで準備が終わりました。
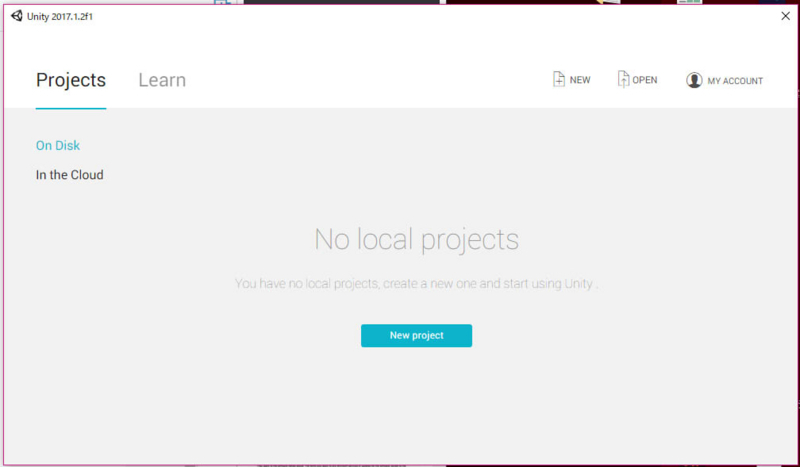
はい、次の画面。

プロジェクトがありませんです。
次回はプロジェクトを作って実際に触ってみるところをやっていきますよー!
【NW】アドレスとかポートとかプロトコルとか。。
このところ、通信の専門用語の敷居も低くなってきまして
一昔前なら「は?」と言われそうな通信業界的難解用語も、
このところは、スマホの設定なんかにもでてきて、なんとなく分かる人が増えてきたような気がします。
さて、「アドレス」とか「ポート」とか「プロトコル」とか
通信インフラの業界ではよく使われる、と言うか知らないと、なかなかお仕事するのは難しいのですが・・・これも理解の仕方一つでわかりやすくなります。
ちなみに、今この記事を見ているあなたは、すでにこれらの技術をガッツリ使ってたりします。
そこで、今回も専門的な解説はよそに任せて・・・
このあたりの通信用語をわかりやすく紐解いてみたいと思います
例によって、別のものに例えながら説明してみましょう
あなたが引っ越しをして、住民票が必要になったとき、どうするでしょうか?
アドレス
住民票なので、まずは市役所に行ったらなんとかなりそうです
まず市役所が「サーバー」に相当するわけですが、市役所の住所は・・・?
ということで「住所」が必要です。
住所なので「アドレス」(ほとんどはIPアドレス)。そのまんまです。
転入手続きのときに市役所いってますよね?とか言うツッコミは不要です。
もしかしたら、出張所的な所で取得できたりするかもしれないし。
となると、そもそも「サーバー」が違うということになりますが
このあたりは「DNS」とか「名前解決」などと絡んでくるので、このあたり見てみてください。
ポート
では、次は「ポート」直訳すると「港」ですが・・・
きっと、この命名をした方の近所には港が多かったんでしょうが
市役所に港はないので、「窓口」だと思いましょう。
市役所にはいろいろな窓口があり、それぞれの役割によって分かれています。
同じように、あるサーバはあるIPアドレスにあって、幾つかのポートを開いて番号が振られています。そのポート番号ごとに役割が割り当てられています。
市役所で住民票取得なら7番窓口で・・・というのと同じですね。
このポート番号と役割の対応はサーバで独自に変えることができるのですが
サーバごとに窓口の番号が違っていると、どの手続きはどの窓口かその都度確認しないといけません。
そのため、多くの人が使うインターネットではだいたいの組み合わせが決まっています。
これは「ウェルノウンポート(well-known port)」とよばれ、いわゆる「定番の窓口」が決まってると思えばよいです。
これで、窓口までたどり着きました。住民票の取得は、例えば・・・
1.窓口の受付番号を取って
2.その間に申請書を書いて
3.番号が回ってきたら申請書を出して
4.書類を受け取って
5.お金を払って終わり。
といったような 手順を踏みますが、この一連の「手順」に相当するものを
通信用語では「プロトコル」と呼びます。
この手順も、土地登記なら別途書類がいるとか、実印登録なら印鑑持っていけないとか
手続きによって必要なものが変わるように、セキュリティの高い通信ならSSL証明書をインストールしておかないといけないとか、動画が見たければ専用のプラグインが必要、とかやりたいことによって様々です。
また、申請書の書き方が間違ってたりすると、書き直しになったりしますが
同じように通信の手順が間違ってると「プロトコルエラー」なんてことになったりします
and more...
どうでしょう。
すこしはイメージ出来たでしょうか?
技術の世界はいろいろと横文字やら専門用語がでてきて、
やってる我々でさえ時々、うっとおしいと思うものですが
順番に紐解いていくと、そんなに大したことではなかったり
結局、同じことを呼び名を変えていたりすることが、わりによくあります。
どうしてこうなるかは、業界の闇に触れることになりますので
興味のある方は、SetJapanにきたらわかるかもしれません。
ではまたあう日まで
とりあえずこれだけ覚えておこう!フォトショのショートカット

Photoshopでやりたい作業って、分類わけするとだいたい下記みたいな感じになると思います。(もっとあるかもしれませんが)
・「画像の一部を消し飛ばす or 増やす」
・「何か描く」
・「サイズを変更する」
・「明るさや色を変更する」
・「効果を加える」
・「AとBを合成する」
それぞれどの動作を行うにしても、[どのレイヤー]の[どの部分(選択範囲)]でそれを行うのか必ず決めてから行います。
このことから、Photoshopの操作は、[選択範囲]と[レイヤー]のコントロールが下敷きになっていると言ってもいいかもしれません。
というわけで
Photoshopのショートカットキーメンドクセーって人は最低下記のショートカットキーだけは覚えておきましょう。
※Photoshopのバージョンは、Adobe CC2017です。
・全選択
Ctrl + A
・選択範囲の反転
Ctrl + Shift + i
・選択範囲の解除
Ctrl + d
・選択範囲をコピーしたレイヤーの作成(選択範囲がないときはレイヤーの選んでいるレイヤーを丸ごと複製する)
Ctrl + j
・新規レイヤー作成
Ctrl + Alt + Shift + n
・塗りつぶし(塗りつぶしダイアログの召喚 → そのままEnterで秒速塗りつぶしコンボが完成します。これがあればバケツなんていらない。一回目だけは内容を選ぶ必要あり)
Shift + F5
・画像解像度
Ctrl + Alt + i
・キャンバスサイズ
Ctrl + Alt + c
・変形
Ctrl + t
いかがでしたでしょうか?
とりあえずこんだけ覚えておけば大丈夫ですん。ショートカットキーをまったく使わない時に比べると作業スピードは倍加しますよ。
今回はこんな感じで。また近いうちにお会いしましょう。
最後まで読んでいただきありがとうございました。
By SetJapanCorporation,Inc. Designer : すんすん。